Nettisivuilla olevien kuvien pitää latautua nopeasti. Kävijät eivät jaksa odottaa kuvien latautumista, eikä Googlekaan tykkää hitaasti latautuvista sivuista. Kuvien pienentäminen ja pakkaaminen on siis tärkeä osa sivujen optimointia ja hakukoneoptimointia. Isot kuvat vievät myös tilaa palvelimelta:
Yksi kamerasta tai puhelimesta suoraan siirretty kuva vie helposti sadan oikean kokoisen kuvan verran tilaa!
Kuvien leveyttä ja korkeutta pystyy täällä WordPressissäkin kivasti säätämään tarttumalla hiirellä kuvan kulmaan ja kutistamalla sitä sopivan näköiseksi. Tämä menetelmä ei kuitenkaan pienennä kuvan tiedostokokoa: vaikka kuva näkyisi pienempänä, sen tiedostokoko pysyy yhtä suurena.
Huomioi: Jos tarkoituksesi on teettää kuvasta valokuvia, painattaa kuvaa tai tulostaa sitä, älä pienennä sitä tällä keinolla. Alkuperäinen iso tiedostokoko on silloin parempi! Mutta jos laitat kuvan nettisivuille, se kannattaa ehdottomasti pienentää.
Pienennä ja pakkaa kuvat jo omalla koneella
Tämän vuoksi kuvat kannattaa pienentää ja pakata jo omalla koneella. Ja samalla kuvat kannattaa nimetä osuvasti, jos haluat parantaa hakukonenäkyvyyttä. Google kun ei osaa katsoa, mitä kuvissa on, vaan se näkee kuvien nimet sekä mahdolliset muut metatiedot.
Älä siis siirrä enää kuvia suoraan puhelimesta, kamerasta tai kuvapankista nettisivulle, vaan pienennä ja pakkaa ne ensin!
Huomioi, että valokuvat pitää tallentaa jpg-muodossa. Logot ja muut graafiset elementit voivat käyttää png-muotoa. Jos tallennat valokuvan png-tiedostoksi, sen tiedostokoko on todennäköisesti moninkertainen verrattuna saman kokoiseen jpg-kuvaan.
Käytä kuvankäsittelyohjelmaa kuvan pienentämiseen ja pakkaamiseen
Jos käytössäsi on Adobe Photoshop tai jokin muu kuvankäsittelyohjelma, jolla pystyt pienentämään, pakkaamaan ja tallentamaan valokuvat jpg-muotoon, käytä sitä.
Voit pienentää ja pakata kuvan myös nettiselaimen kautta
Netissä on nykyään paljon käteviä kuvankäsittelyohjelmia, joita voi käyttää suoraan selaimella. Monessa editorissa on ilmaisversio, joka saattaa riittää tähän tarkoitukseen.
Otetaan nyt esimerkkinä editori, jonka nimi on BeFunky, jolla kuvan pienentäminen ja pakkaaminen tapahtuu todella helposti ja nopeasti. Tästä editorista on olemassa monipuolinen maksullinen versio, mutta tässä esimerkissä käytän ilmaisversiota. Editoriin pitää rekisteröityä sähköpostiosoitteella, Google-tunnuksella tai Facebook-tunnuksella. Itse rekisteröidyin vain sähköpostiosoitteella (ja käyttöä varten ei tarvinnut edes vahvistaa sähköpostiosoitetta).
Kuvan pienentäminen ja pakkaaminen selaimen kautta
1. Siirry osoitteeseen https://www.befunky.com/.
Rekisteröidy maksutta osoitteessa https://www.befunky.com/ ja kirjaudu sisään.
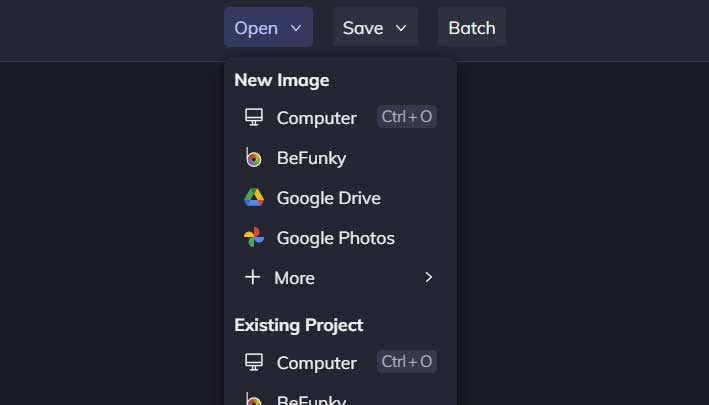
2. Lataa oma kuvasi editoriin.
Klikkaa Open > Computer, ja valitse koneeltasi kuva, jota haluat editoida. Vaihtoehtoisesti voit valita kuvan myös esim. omasta Google Drivestäsi tai Google-kuvistasi.

Kun kuva on latautunut editoriin, löydät vasemmasta reunasta valtavasti erilaisia editointimahdollisuuksia. Tässä ohjeessa en käy niitä läpi, mutta kokeile halutessasi. Osa ominaisuuksista kuuluu maksulliseen versioon.
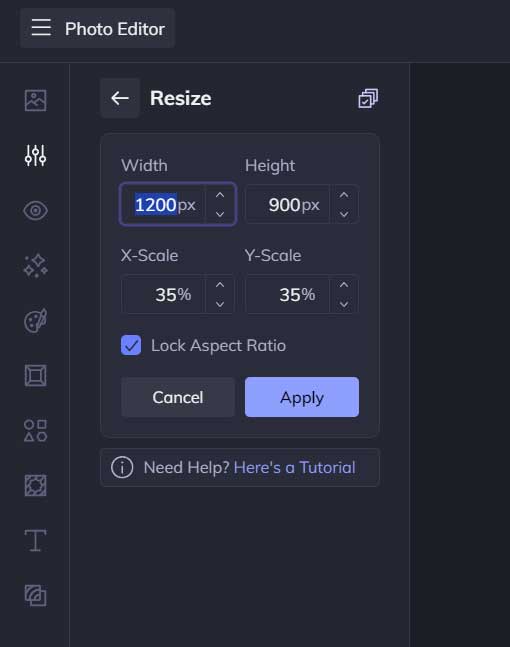
3. Muuta ensin kuvan leveyttä ja korkeutta
Klikkaa vasemmasta reunasta Edit > Resize, niin pääset muuttamaan kuvan kokoa. Tässä tapauksessa valitsin kuvan leveydeksi 1200 px, jolloin se on sopiva esimerkiksi tähän blogiini. Katso, että rasti on ruudussa Lock Aspect Ratio, jotta kuvan mittasuhteet pysyvät samoina vaikka kuvan koko pienenee. Klikkaa Apply, niin editori tekee muutoksen.

Tämä toimenpide muuttaa siis kuvan ulkomittoja, mutta ei vielä pienennä tiedostokokoa. Tiedostokokoa voi säätää tallennusvaiheessa:
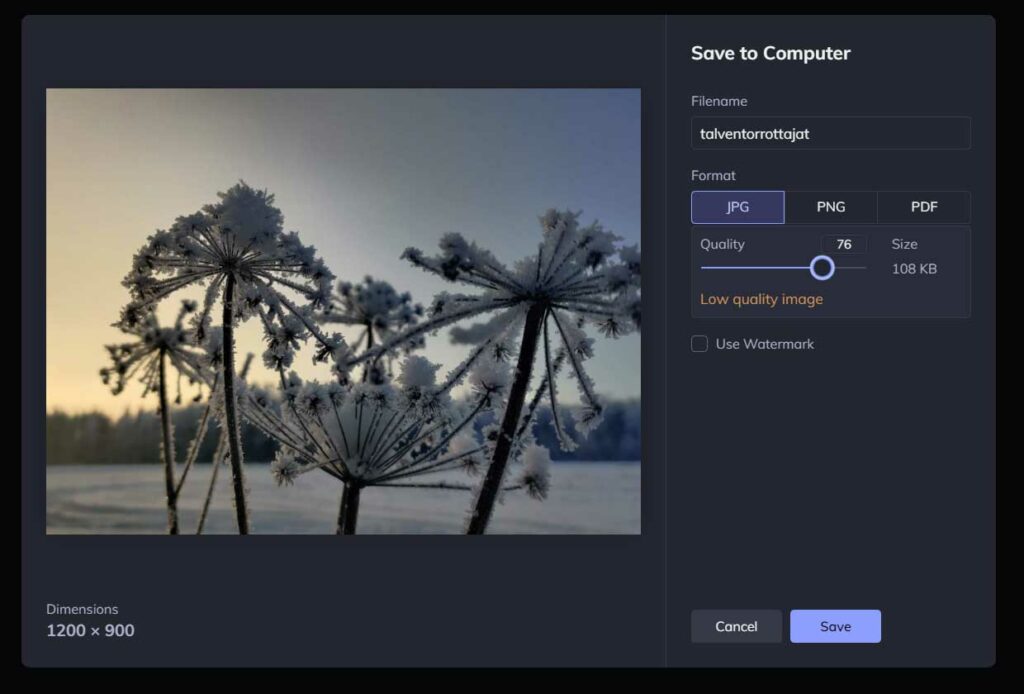
4. Kuvan pakkaaminen pienempään tiedostokokoon
Klikkaa ylhäältä Save > Save to Computer. Huomioi seuraavat kohdat:

Filename
Nimeä kuva järkevästi kohdassa Filename. Tälle kuvalle annoin nimen talventorrottajat eli muutin ä-kirjaimen a-kirjaimeksi. Kaikki selaimet kun eivät ymmärrä ääkkösiä, välilyöntejä tai erikoismerkkejä, ja näin voin varmistaa että kuvan näkyminen ei ole tiedostonimestä kiinni. Jos kuvan järkevä nimeäminen unohtuu tässä vaiheessa, voit halutessasi muuttaa lataamasi kuvan nimeä myös omalla koneellasi.
Format
Valitse mihin tiedostomuotoon kuva tallennetaan. Valokuvat kannattaa tallentaa aina JPG-muotoon.
Quality
Quality-kohdassa voit muuttaa kuvan laatua ja samalla tiedostokokoa. Vedä liukusäädintä, niin voit muuttaa tiedostokoon haluamaksesi. Valitsin esimerkkikuvan kooksi 108 KB, joka on ihan reilu, voi olla liiankin iso, tällaiselle 1200 px leveälle nettisivukuvalle.
Kun olet muuttanut yllä mainitut asetukset haluamiksesi, voit klikata Save-painiketta, jolloin kuva tallentuu koneellesi.
Tämä esimerkkikuva oli siis alun perin 4000 x 3000 px kokoinen kuva, jonka tiedostokoko oli 1,8 MB eli 1 800 kb – eli aivan liian iso nettisivuille. BeFunky-editorilla sen pienentämiseen meni alle minuutti ja lopputulemana oli 1200 x 900 px kokoinen kuva, jonka tiedostokoko on 108 KB. Ihan sopiva nettisivuille siis.
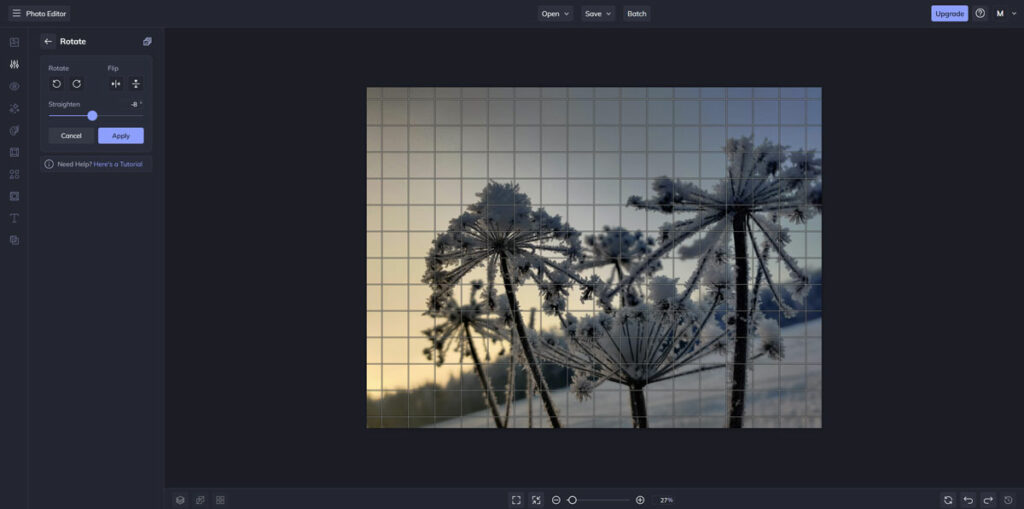
Muuten, käänsin kuvaa BeFunkyllä hieman, sillä alkuperäisen kuvan horisontti oli vinossa. Tämä onnistui kätevästi Edit > Rotate -toiminnolla. Tämän tein siis ennen pienennystä ja tallennusta:

Ja siinä kaikki! Jos sait kuvan pienennettyä ja pakattua tällä ohjeella, ei tarvitse jatkaa tästä eteenpäin. Seuraavaksi vielä lyhyt ohje pelkästään kuvan pakkaamiseen:
Vaikka kuvan leveys ja korkeus ovat suunnilleen sitä mitä pitääkin, eli niitä ei tarvitse muuttaa, saattaa kuitenkin tiedostokoko olla valtavan iso. Tällä ohjeella pakkaat kuvat pienempään tiedostokokooon käden käänteessä – montakin kuvaa kerralla:
Kuvan pakkaaminen, jos kuvankäsittelyohjelmaa ei ole:
Jos kuva on korkeudeltaan ja leveydeltään oikean kokoinen, mutta haluat pienentää kuvan tiedostokokoa esim. nettikäyttöä varten, sinun täytyy pakata kuva.
Jos käytössäsi ei ole sopivaa ohjelmaa kuvan pakkaamiseen, netistä löytyy paljon selaimella toimivia ilmaisia työkaluja – käytä esim. hakusanoja image resizer tai image compressor.
Tässä esimerkissä olen käyttänyt yhtä Googlella löytämääni työkalua, joka löytyy osoitteesta https://compressjpeg.com/.
Huom: Älä siirrä näihin ilmaispalveluihin mitään arkaluontoisia kuvia – sitähän ei koskaan tiedä, mihin kuvat lopulta päätyvät. En laittaisi noihin lastenikaan kuvia. Omalla naamalla ei niin väliä.
Näin pakkaat kuvia pienempään tiedostokokoon
1. Siirry osoitteeseen https://compressjpeg.com/ .
Voit valita sivulla olevan laatikon välilehdiltä kuvan tiedostomuodon. Eli jos olet siirtämässä pienentämässä jpg-kuvaa, valitse JPG. Jos olet siirtämässä PNG-kuvaa, valitse PNG jne:

2. Klikkaa Upload files -painiketta:

3. Valitse koneeltasi yksi kuva tai useampia kerralla ja klikkaa Avaa.
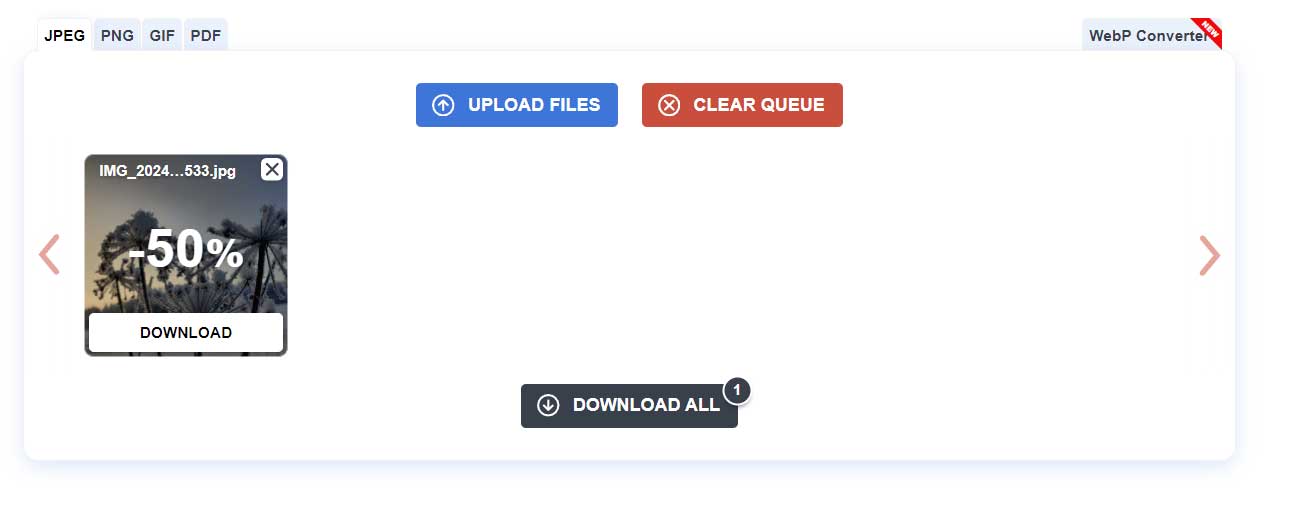
4. Kuvat siirtyvät palveluun ja ne pakataan siellä heti.
- Voit ladata kuvan/kuvat koneellesi DOWNLOAD-painikkeesta (tai kaikki kerralla DOWNLOAD ALL -painikkeesta).

Lopputulos
Esimerkkikuvani oli alun perin 1,8 MB eli 1 800 Kb. Pakkaamisen jälkeen tiedostokoko oli enää 393 kb, joka on 3000 x 4000 px kokoiselle kuvalle varsin hyvä. Kuvan ulkomitat ovat edelleen samat alkuperäiset 3000 x 4000 px, koska tämä palvelu ei pienentänyt kuvan kokoa (mittoja), vaan tiedostokokoa. Tässä lopputulos, joka tosin pienenee nyt entisestään, kun siirrän sen tänne WordPressiin, joka pienentää ja pakkaa kuvaa edelleen – joka tapauksessa nettikäyttöön erinomaisesti sopiva kuva:

Paranna hakukonenäkyvyyttä
Jos haluat sivujesi löytyvän paremmin hakukoneista, nimeä kuva järkevästi ennen kuin siirrät sen sivuillesi. Kuvan nimi kertoo Googlelle, mitä kuvassa on tai mihin aiheeseen se liittyy. Jos haluat tietää enemmän kuvien hakukoneoptimoinnista (tai oikeastaan sivujen hakukoneoptimoinnista kuvien avulla), lue lisää tästä: Kuvien hakukoneoptimointi.
Tärkeää: Kun nimeät kuvan uudestaan, muista seuraavat asiat:
- älä käytä ääkkösiä, välilyöntejä tai erikoismerkkejä, koska kaikki selaimet eivät niitä ymmärrä – kuva ei näy kaikilla laitteilla
- pidä kuvan nimeä muuttaessasi huoli, että tiedostopääte .jpg säilyy.