
Kuvien hakukoneoptimointi
Tekstin hakukoneoptimointi on selkeää: kun pysytään asiassa, teksti sisältää automaattisesti niitä tärkeitä hakusanoja, joilla Googlen tulisi sivut löytää.
Kuvien kanssa on toisin.
Google ei näe, mitä kuvissa on. Voit kuitenkin auttaa Googlea ymmärtämään, mitä kuvissa on. Nämä pienet toimenpiteet voivat vaikuttaa näkyvyyteen yllättävän paljon.
Nimeä kuvat oikein JO OMALLA KONEELLA
Kun lisäät sivuillesi kuvia, ne kannattaa alun perinkin nimetä oikein.
Kuvien tiedostonimiä ei voi muuttaa WordPressissä, vaan ne pitää muuttaa jo omalla koneella ennen siirtoa WordPressiin.
Kuvien nimeäminen hakukonenäkyvyyden parantamiseksi
Jos kuvassa on kissa, kuvan nimi voi olla vaikkapa “kissa.jpg”, “musta-kissa.jpg” jne. Google osaa lukea kuvan nimen. Kuvien nimeäminen siis parantaa hakukonenäkyvyyttä.
Jos optimoit tietyn sivun, blogiartikkelin tai verkkokaupan tuotesivun jollekin tietylle hakutermille, käytä tuota hakutermiä myös kyseisellä sivulla olevien kuvien nimissä. Tässä pari esimerkkiä:
- Jos siis haluat sivusi/blogiartikkelisi löytyvän hakutermillä “kissa”, nimeä tuolla sivulla oleva kuva vaikkapa “kissa.jpg” tai “musta-kissa.jpg”.
- Jos myyt kissanruokaa ja haluat löytyä hakutermillä “kissanruokaa”, nimeä “kissanruoka” -termille optimoimasi sivun kuvat tyyliin “kissanruoka.jpg”, “kissanruokaa.jpg”.
- Jos myyt tiettyä kissanruokamerkkiä, nimeä kuva tuolla merkillä. Jos haluat sivujesi löytyvän hakutermillä “Hill’s Feline z/d Sensitive”, optimoi kyseinen sivu tuolle termille ja nimeä sivuilla olevat kuvat jo omalla koneellasi tyyliin “hills-feline-sensitive.jpg” tai “hills-feline-sensitive-kissan-ruoka.jpg”.
Muista, että kuvien nimiin ei kannata laittaa ääkkösiä, erikoismerkkejä tai välilyöntejä, sillä kaikki selaimet eivät niitä ymmärrä – ja tällöin kuva ei ehkä näy kaikille, vaikka se sinulle näkyisikin.
Lue lisää avainsanojen määrittelystä ja käytöstä täältä: Avainsanat.
Vaihtoehtoinen teksti
Kuvalle on myös määriteltävä vaihtoehtoinen teksti eli alt-teksti. Hakukoneiden lisäksi tämä teksti on tärkeä myös silloin, jos käyttäjä ei voi nähdä kuvaa, esimerkiksi, jos käyttäjän selain ei näytä kuvia. Kirjoita alt-tekstiin, mitä kuvassa on – ja huomioi samalla hakukoneet, esimerkiksi: “Musta kissa syö kissanruokaa.”. Päätä alt-teksti pisteeseen. Jos alt-teksti ei liity mitenkään kuvaan, vaan siihen on vain tungettu kuvaan liittymättömiä hakusanoja, Google voi huonontaa sijoitusta listoillaan.
Jos kuvassa ei ole mitään järkevää – se on esimerkiksi vain joku ei-esittävä kuvituskuva tai väliviiva – vaihtoehtoiseen tekstiin ei tarvitse laittaa mitään.
Kuvateksti
Kuvalle kannattaa kirjoittaa myös osuva kuvateksti (paitsi siinä tapauksessa, jos et halua kuvan yhteydessä kuvatekstiä näkyviin). Kuvatekstiä suunnitellessa kannattaa käyttää taas järkeviä hakutermejä, jos mahdollista, mutta muista, että kuvatekstin tarkoitus on kuitenkin infota kävijää – ihmistä, ei siis pelkästään hakukonetta.
Mitä voit tehdä WordPressin mediakirjastossa
Esimerkiksi WordPressissä voit mennä Mediakirjaston kautta selaamaan kuviasi. Siellä voit muokata niiden otsikkoa (title), kuvatekstiä, vaihtoehtoista tekstiä (alt-teksti) sekä kuvausta (description).
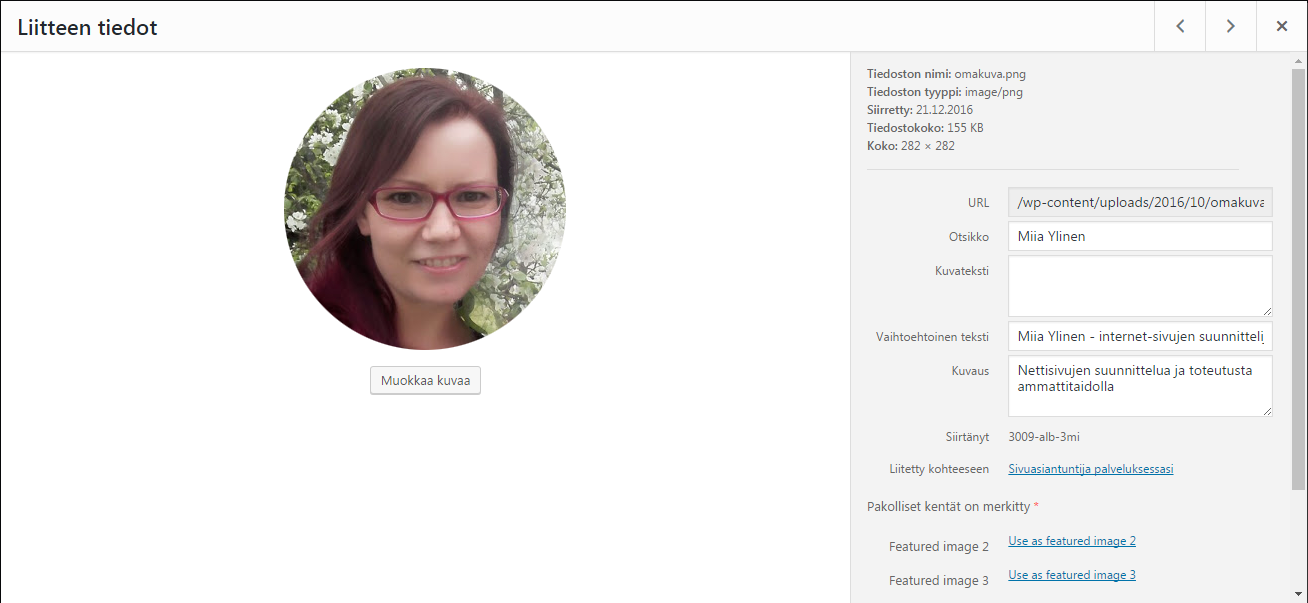
Esimerkki vanhemmasta WordPress-sivustosta:

Olen siirtänyt sivuilleni tämän pyöreän kuvan, jossa on oma naamani. Tämän kuvan esimerkissä kuva olisi voitu jo ennen sivuille lataamista nimetä vaikkapa nimellä miia_ylinen.png – tai mikä parempi, esimerkiksi nettisivujen_suunnittelija.png. Nyt se on vain omakuva.png, joka ei Googlelle kerro mitään, mitä ehkä haluaisin sen kertovan.
Otsikkona on oma nimeni – eli se mitä kuvassa on. Tämä otsikko ei näy varsinaisella sivustolla, mutta hakukoneelle se näkyy, ja jos joku hakee kuvahaulla tätä kuvaa, otsikko ja kuvaus voivat näkyä tuloksissa.
Kuvatekstiä en ole tähän esimerkkikuvaan lisännyt, sillä se tulisi sitten näkyviin myös sivuille. Tämän kuvan tapauksessa en halunnut kuvan oheen kuvatekstiä, mutta jossakin toisessa kuvassa se voi olla ihan paikallaan.
Vaihtoehtoinen teksti on tärkeä: kerro tässä siis, mitä kuvassa on, jotta hakukone ja ne ihmiset, jotka eivät kuvaa näe, saisivat tietää, mitä siinä on. Vaihtoehtoinen teksti ei näy sivuilla, jos kuva näkyy.
Kuvaus-kenttään voi kirjoittaa vielä tarkemminkin, mitä kuvassa on. Tämä teksti ei näy nettisivuilla, mutta Googlen kuvahaussa se taas voi näkyä otsikon alapuolella.
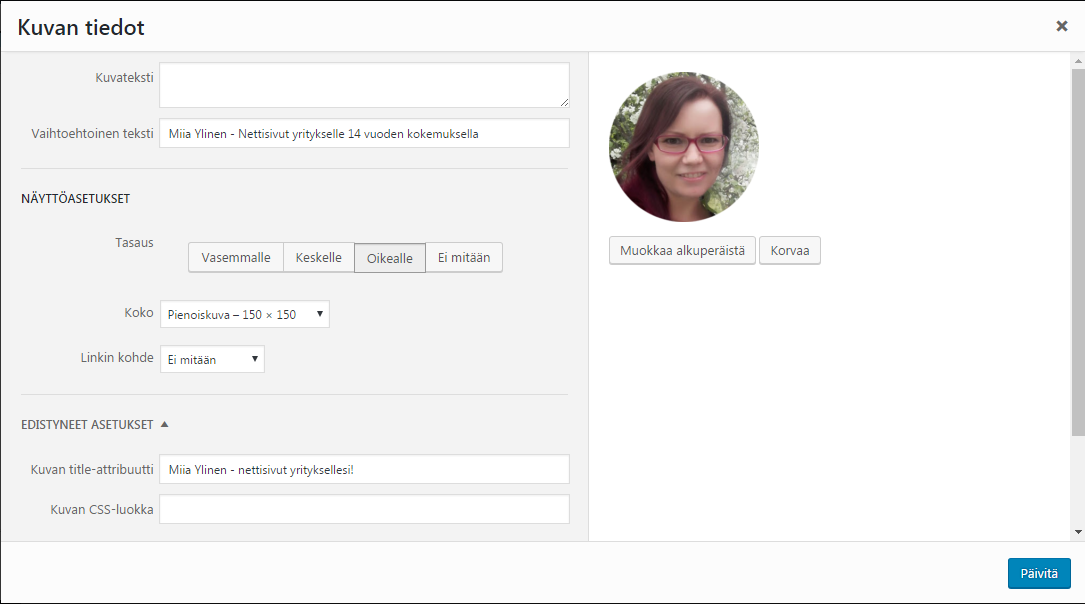
Näitä asioita voit kuitenkin vielä muuttaa siinä vaiheessa, kun laitat kuvan tietylle sivulle tai muokkaat sitä siellä:

Vaihtoehtoinen teksti eli alt-teksti
Kirjoita vaihtoehtoinen teksti, joka siis näkyy silloin, kun kuvaasi ei voi näyttää.
Title
Lisää myös title-attribuutti – kun kävijä laittaa hiiren kuvan päälle, näkyviin tulee tuo kuvan title-attribuutti. Tämä on tärkeä etenkin silloin, jos kuvasta on linkki vaikka johonkin sivustosi sivuun.
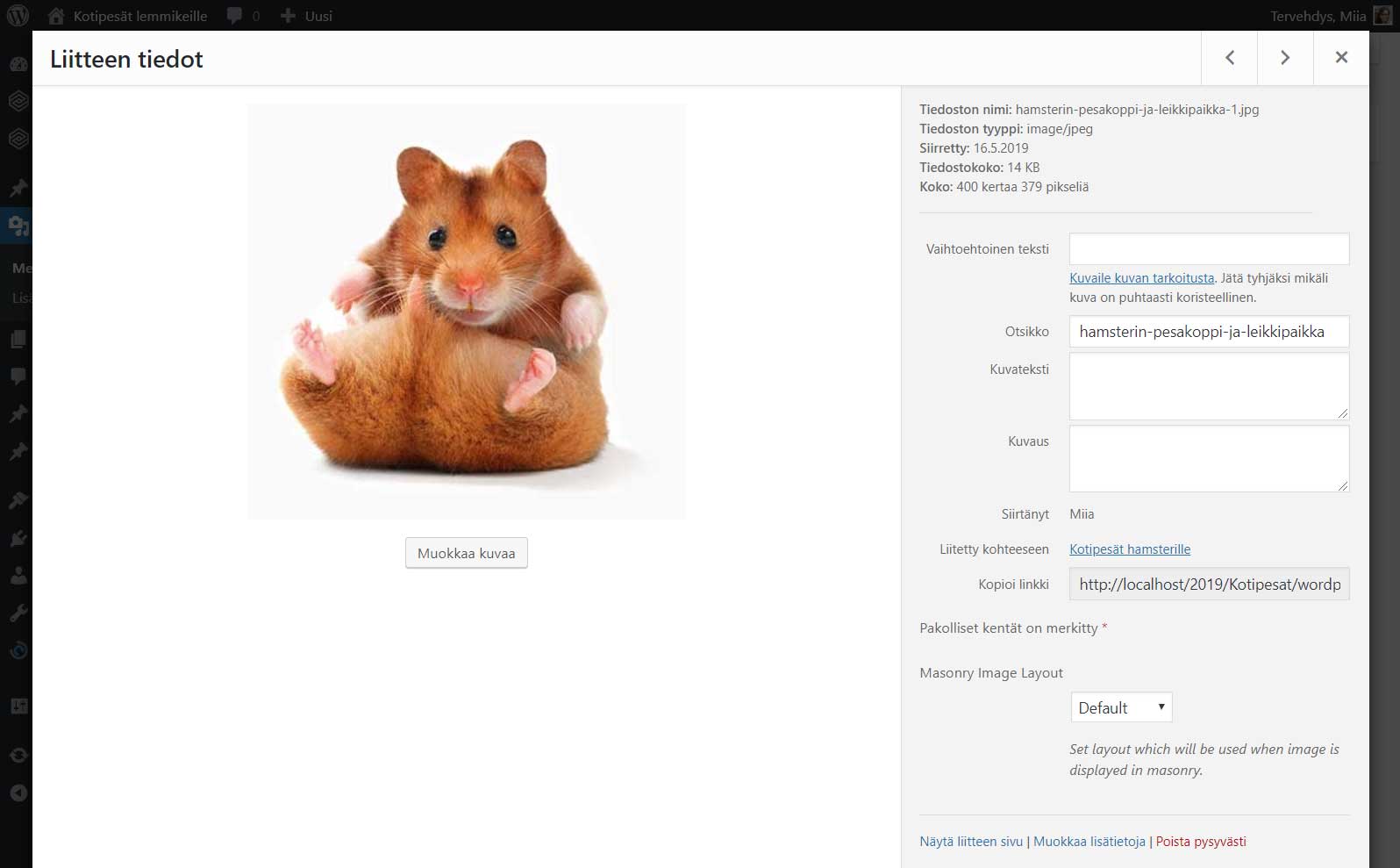
Esimerkki WordPress 5.2:sta:

Uudemmassa WordPressissä nämä asiat ovat vähän eri järjestyksessä, ja vaihtoehtoisen tekstin laadintaan on jo hyvä ohjeistuskin, hienoa!
Kun lataat kuvan WordPressiin, kuvan yhteydessä olevissa tiedoissa näkyy vain Otsikko (joka muodostuu automaattisesti kuvan nimestä) sekä kuvan sijainti (kohdassa Kopioi linkki).
Nyt tärkeä Vaihtoehtoinen teksti -kenttä on ylimpänä, ja ohjeena on kuvailla kuvan tarkoitusta. Yllä olevassa kuvassa voisin laittaa vaihtoehtoiseksi tekstiksi että “Hamsteri on laitettu istuma-asentoon, vaikka se on hamsterille luonnoton, mutta kuvaaja on halunnut ottaa hassun kuvan.” Huomioi, että vaihtoehtoinen teksti päättyy pisteeseen!
Muokkaa myös kuvan otsikko, vaikka siinä automaattisesti lukeekin tekstiä. Google näkee otsikon ja saattaa näyttää sen kuvahaun tuloksissaan – hyödynnä siis se!
Kuvateksti ei ole pakollinen, ellet halua kuvan yhteyteen kuvatekstiä. Riippuu myös teemasta, näyttääkö se kuvatekstin kuvan yhteydessä, kun kirjoitat sen tähän.
Kuvaus-kenttään voit kirjoittaa tarkemmin, mitä kuvassa on. Tämä teksti saattaa näkyä Googlen kuvahaussa, joten hyödynnä tämäkin.
Käytän näissä kaikissa kentissä niitä tärkeitä termejä, joilla toivon tämän yksittäisen sivun (jolla tämä kuva on) löytyvän. Jos siis optimoisin tätä avainsanalle “hamsterit”, laittaisin joka kenttään tekstiä, joka sisältää myös tämän tärkeän termin “hamsterit”. Lue lisää avainsanoista ja niiden käytöstä artikkelista Mitä avainsanat ovat ja miten niitä käytetään >>
Tämä oli siis kuvien hakukoneoptimointia.
Joskus puhutaan kuvien optimoinnista, mutta tarkoitetaan kuvien koon optimointia. Laadukas kuva on riittävän iso ja tarkka, mutta jos sivuille laittaa tosi isoja kuvatiedostoja suoraan kamerasta, kuvan latautuminen voi olla todella hidasta – ja samalla koko sivusto hidastuu. Monta isoa kuvaa samalla sivulla saa kyllä sivut kuin sivut hidastelemaan. Ja vielä, jos käytössä on tavallinen, hidas webhotelli, kuvien latautumista voi joutua odottelemaan nopeammillakin yhteyksillä.
Jos sivujen latautuminen kestää ja kestää, ei sitä kukaan jaksa odotella, ja sivuilta poistutaan. Tämä taas vaikuttaa hakukonenäkyvyyteen!
Google arvostaa sivuja, joilla viihdytään eli vietetään aikaa. Tällöin Google kokee, että sisältö on laadukasta, ja sijoittaa sivun paremmin hakutuloksissaan.
Siispä kuvat kannattaa optimoida myös koon suhteen. Se on helppoa – klikkaa tästä ohjeisiin!
Luitko jo artikkelin, miten voit tehdä itse tekstisisällön hakukoneoptimointia?
Lisää hakukoneoptimoinnista
Avainsanojen määrittely ja käyttö

Hei Miia! Kiitos hyvästä arikkelista! Jäin miettimään, miten vaihtoehtoinen teksti kannattaa muotoilla, jos artikkelin aihe on abstrakti ja kuva on vain kuvituskuva…? Jos siis kuvassa on vaikkapa järvimaisema, ja artikkeli käsittelee mielenrauhaa, niin miten tällaisessa tapauksessa kuva olisi hyvä otsikoida ja millainen vaihtoehtoinen teksti olisi järkevä hakukoneoptimoinnin kannalta?
Toinen kysymykseni koskee WordPressin mediakirjastoa. Miten kuvalinkit (“permanent link”) saa poistettua käytöstä? Nähdäkseni WordPress luo permanent linkin automaattisesti, kun mediakirjastoon lisää kuvan, eikä linkkiä saa poistettua mediakirjaston kautta.
Kiitos jeesistä!
Hei!
Kiitos hyvästä kysymyksestä!
Vaihtoehtoisen tekstin ensisijainen tarkoitus on antaa tietoa kuvasta niille, joille kuva ei näy. Sen vuoksi vaihtoehtoisessa tekstissä on hyvä kertoa, mitä kuvassa on. Saavutettavuuden kannalta esim. erilaiset väliviivat, koristeeksi tarkoitetut koukerot sun muut ei-informatiiviset kuvat eivät välttämättä edes tarvitse alt-tekstiä.
Eli kuvituskuvana käytettyyn järvimaiseman kuvaan voisi laittaa alt-tekstiksi esim. “Järvimaisema, kuvituskuva.” Hakukoneoptimoinnin kannalta voisi tietysti keksiä jotain aiheeseen liittyvää tekstiä. Jos laittaisin vaikka tälle sivulle kuvituskuvan jossa olisi järvimaisema, voisin kirjoittaa alt-tekstiksi esimerkiksi “Vaihtoehtoinen teksti on tärkeä osa hakukoneoptimointia. Tässä kuvituskuvassa on järvimaisema, jonka alt-tekstissä mainitaan myös kuvien hakukoneoptimointi.”
Saavutettavasti.fi -sivustolla on todella hyvät ohjeet myös näiden alt-tekstien muotoiluun:
https://www.saavutettavasti.fi/yleiset-ohjeet/kuvat/
Permanent link on siis se osoite, jossa kuva oikeastikin sijaitsee – jossakinhan sen kuvan täytyy sijaita palvelimella. Tarkoitatko tällä sitä, että et haluaisi liitteen sivun näkyvän esim. hakutuloksissa?
Varmista ainakin ensin mediakirjastossa se, että kuvasta ei ole linkkiä liitteen sivulle.
Joissakin hakukoneoptimointiin liittyvissä lisäosissa voi olla asetus, jossa voi muuttaa sitä, että näyttääkö hakukone tuloksissaan linkin suoraan liitteeseen (esim. kuvaan), liitteen sivuun (jossa ehkä näkyy kuvan otsikko, valikko ym. mutta ei välttämättä mitään muuta katsottavaa kuin se kuva) vaiko siihen sivuun, jolla kyseinen liitetiedosto sijaitsee.
Erilaisia lisäosia kuvien liitesivujen ohjauksiin löytyy esim. https://wordpress.org/plugins/attachment-pages-redirect/ ja lisää löytyy vastaavilla hakutermeillä, mutta kannattaa katsoa tarkkaan, mitä lisäosa tekee ja tietysti myös että onko se luotettava (paljon käytetty, hyvin arvosteltu, ajan tasalla).
Jos ongelmana on se, että Googlen tuloksissa näkyy näitä liitetiedostoja tai niiden sivuja (sen sijaan että sisältösivut näkyisivät tuloksissa hyvin), Googlea voi myös pyytää olemaan indeksoimatta mediatiedostoja (esim. SEO-lisäosien asetuksissa).
Kiitos paljon kattavista vastauksista! 🙂
Kiitos hyvistä kysymyksistä! 🙂