
Kuvien koon optimointi
Joskus puhutaan kuvien optimoinnista, mutta sillä ei tarkoiteta niinkään hakukoneoptimointia, vaan kuvien koon optimointia.
Laadukas kuva on riittävän iso ja tarkka, mutta jos sivuille laittaa tosi isoja kuvatiedostoja, kuvan latautuminen voi olla todella hidasta – ja samalla koko sivusto hidastuu. Ja vielä, jos käytössä on tavallinen, hidas webhotelli, kuvien latautumista voi joutua odottelemaan nopeammillakin yhteyksillä.
Ja jos sivujen latautuminen kestää ja kestää, ei sitä kukaan jaksa odotella, ja sivuilta poistutaan. Tai sivut eivät välttämättä avaudu ollenkaan, vaikka odottaisi kuinka kauan.
Tämä taas vaikuttaa hakukonenäkyvyyteen! Google arvostaa sivuja, joilla viihdytään eli vietetään aikaa. Tällöin Google kokee, että sisältö on laadukasta, ja sijoittaa sivun paremmin hakutuloksissaan.
Siispä kuvat kannattaa optimoida myös koon suhteen.
Eri kuvatiedostomuodot ovat eri kokoisia
Sama, samankokoinen kuva on aivan eri kokoinen gif-, jpg- ja png-muodossa. Tämän vuoksi on tärkeää valita oikea tiedostomuoto eri tarkoituksiin käytettäviin kuviin.
Logot ja muu tarkkarajainen grafiikka on hyvä esittää png-muodossa, jolloin kuva on yleensä jpg:tä tarkempi, ja kuvasta riippuen, tiedostokokokin saattaa olla paljon pienempi.
Valokuvat sen sijaan tulee tallentaa jpg-muotoon. Jos tallennat valokuvan png-muotoon, tiedostokoko on valtava.
Valitse siis oikeat tiedostomuodot:
- logo png-muodossa
- valokuvat jpg-muodossa.
Pienennä kuvat jo koneella
Pienennä kuvat kuvankäsittelyohjelmalla oikean kokoisiksi jo ennen kun siirrät ne sivuille. Vaikka sivuille olisi tarkoitus laittaa ison näytön kokoinen kuva, nettiin ei välttämättä kannata ladata niin isoa kuvaa, josta saisi tulostettua muutaman neliön kokoiset ikkunateippaukset.
Kuvankäsittelyohjelmalla kuvan mitat (leveys ja korkeus) voi pienentää sopivaan kokoon. Lisäksi monella kuvankäsittelyohjelmalla voi säätää kuvan pakkausastetta, eli käytännössä tarkkuutta.
Kuvia voi pakata pienempään tilaan helposti myös netissä ilman että laatu oleellisesti kärsii. Jos tarvitset sivuilla isoja kuvia, joiden koko on ehkä satoja megapikseleitä, niitä kannattaa hieman pakata.
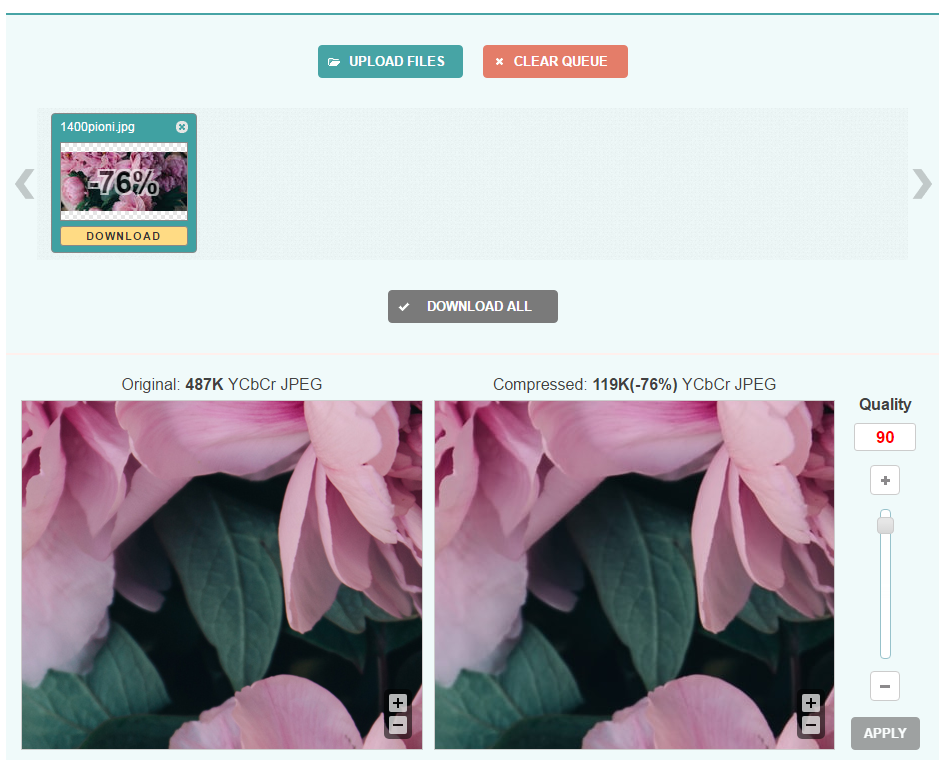
Esimerkiksi Optimizilla on helppo ja nopea työkalu, joka pakkaa kuvat automaattisesti, mutta voit halutessasi säätää tiedoston kokoa myös itse.
Optimizilla
Lataa kuva Optimizillaan, ja Optimizilla optimoi kuvan pienempään tilaan automaattisesti. Jos haluat pakata kuvaa vieläkin pienemmäksi, voit säätää pakkaustasoa kätevällä liukusäätimellä, ja samalla näet, miltä kuva näyttää. Pienennä vain rohkeasti niin kauan, että kuva edelleen näyttää hyvältä. Ja kun kaikki on ok, klikkaa Apply, ja lataa kuva koneellesi – ja sitten vasta nettisivuille!

- Upload Files > Optimizilla pakkaa kuvan automaattisesti, kuten tässä peräti 76% laadun kärsimättä.
- Kuvien vieressä olevasta liukusäätimestä voit säätää pakkauksen tasoa.
- Kun pakkaus on sopiva, klikkaa Apply.
- Lataa kuva koneellesi DOWNLOAD -painikkeesta.
Näin helppoa se on!
Tarjoa kuvat vielä kevyemmässä muodossa palvelimelta
Nykyaikaiset kuvatiedostomuodot WebP ja AVIF ovat tiedostokooltaan pienempiä ja latautuvat nopeammin kuin perinteiset png- ja jpg-kuvat. Jos sinulla on WordPress-sivut, voit käyttää vaikkapa Converter for Media -lisäosaa, joka muuntaa sivuillasi olevat kuvat kevyempään muotoon (säilyttäen kuitenkin alkuperäiset tiedostot). Ilmaisversiolla saat muutettua aika paljon kuvia WebP-muotoon ihan vain nappia painamalla.
Converter for Media -lisäosalle on myös monia muita vaihtoehtoja. Käytä kuitenkin vain yhtä, sillä WordPress-sivuilla ei koskaan pidä käyttää päällekkäisiä lisäosia, jotka tekevät samaa asiaa – se johtaa ongelmiin. Tutustu siis ensin eri vaihtoehtoihin sekä niiden ominaisuuksiin, ja valitse sitten itsellesi sopivin lisäosa, joka pienentää kuvatiedostojen kokoa:
- Converter for Media
- Smush
- Imagify
- EWWW Image Optimizer
- Image Optimization by Optimole
- ShortPixel Image Optimizer
Ja jos olet vasta suunnittelemassa uusia sivujasi, WordPress Performance Teamin kehittämä WebP Uploads -lisäosa on todella kevyt, kätevä ja pätevä lisäosa muuttamaan jpg-kuvat WepP -muotoon. Tämä lisäosa ei kuitenkaan (ainakaan tällä hetkellä) muuta jo palvelimelle siirrettyjä kuvia.
Kokeile ja testaa, kuinka paljon kuvien muuntaminen vaikuttaa sivustosi nopeuteen: Testaa nettisivujesi nopeus!
Kannattaa tutustua myös artikkeliin kuvien hakukoneoptimoinnista. Kun lisäät kuvat sivuillesi oikein, parannat samalla sivujesi hakukonenäkyvyyttä!
