
Testaa nettisivujesi nopeus
Kuinka nopeasti nettisivusi avautuvat? Kauanko kävijän pitää odottaa, jotta sivusi näkyvät hänen tietokoneensa tai puhelimensa ruudulla? Mittaa ja tee tarvittaessa toimenpiteitä – täältä löydät linkit helppokäyttöisimpiin testaustyökaluihin!
Miksi nettisivujen nopeutta mitataan
Lyhyesti: nettisivujen nopeus vaikuttaa erittäin paljon siihen, miten hyvin sivusi löytyvät hakukoneista sekä siihen, ostaako asiakas sinulta vaiko jostakin muualta.
Nettisivujen nopeus vaikuttaa moneen asiaan:
- käyttäjäkokemukseen: jos sivu ei näytä avautuvan ja/tai toimii hitaasti, kävijä poistuu eikä helposti palaa takaisin
- myyntiin: kävijä ostaa sieltä, mistä se on helppoa ja nopeaa
- hakukonenäkyvyyteen: hidas latausaika ja kävijöiden poistuminen nopeasti ovat Googlelle merkki siitä, että sivuilla ei viihdytä, joten Google pudottaa sivujesi sijoitusta hakutuloksissa alemmas. Tämä johtaa siihen, että sivusi eivät enää löydy helposti hakutulosten kärkipäässä.
- mikä taas johtaa siihen, että hakukoneiden kautta ei tule juuri kävijöitä, vaikka tuotteillesi ja palveluillesi kysyntää olisikin.
Jos nettisivut ovat hitaat, kävijä poistuu. Hän löytää etsimänsä tuotteet tai palvelut nopeasti kilpailijasi sivuilta.
Mikäli haluat yksityiskohtaisempaa tietoa nopeuden vaikutuksista, lue tästä lisää:
Jos siis haluat parempaa hakukonenäkyvyyttä ja maksavia asiakkaita netin kautta, on erittäin tärkeää, että sivusi toimivat mahdollisimman nopeasti!
Kuinka nopeasti sivujen pitäisi latautua?
Mielellään alle sekunnissa.
Jos sivu latautuu hitaasti, välitön poistumisprosentti kasvaa selvästi. Esimerkkejä:
- Jos sivun latausaika kasvaa 1 sekunnista 3 sekuntiin, välitön poistumisprosentti nousee 32 %:iin
- Jos sivun latausaika kasvaa 1 sekunnista 6 sekuntiin, välitön poistumisprosentti nousee 106 %:iin
Lähde: Google, tapaustutkimuksia täällä.
Me vanhat ihmiset, jotka olemme aikoinaan odottaneet minuuttikaupalla pelkän nettiyhteyden avautumista ja kuunnelleet modeemin merkkiääniä, pidämme ehkä mitä tahansa alle viidessä tai jopa kymmenessä sekunnissa avautuvaa nettisivua ihan nopeana. Tässä muistin virkistykseksi tuttu ääni: https://www.youtube.com/watch?v=gsNaR6FRuO0.
Mutta me modeemin piippausta kuunnelleet mummelit olemmekin muinaismuistoja. Meitä ei ole montaa. Ja myös meistä vanhoista ihmisistä on tullut kärsimättömämpiä. Jos joku sivu ei avaudu nopeasti, mitä sitä turhaan odottelemaan, sillä joku muu vastaava sivu avautuu kyllä alle sekunnissa. Myönnän, etten itsekään enää odota montaa sekuntia.
Suurin osa selaa nettiä puhelimella, ja puhelin ei välttämättä ole missään 5G-alueella. Nettisivujen on siis syytä olla mahdollisimman kevyet ja nopeat.
Näin testaat nettisivujesi nopeuden
Pari helppoa keinoa tsekata sivujesi nopeus ovat vain klikkauksen päässä. Ja sinun ei tarvitse välttämättä perehtyä aiheeseen sen syvällisemmin kuin tsekata näiden työkalujen kautta saamasi latausaika.
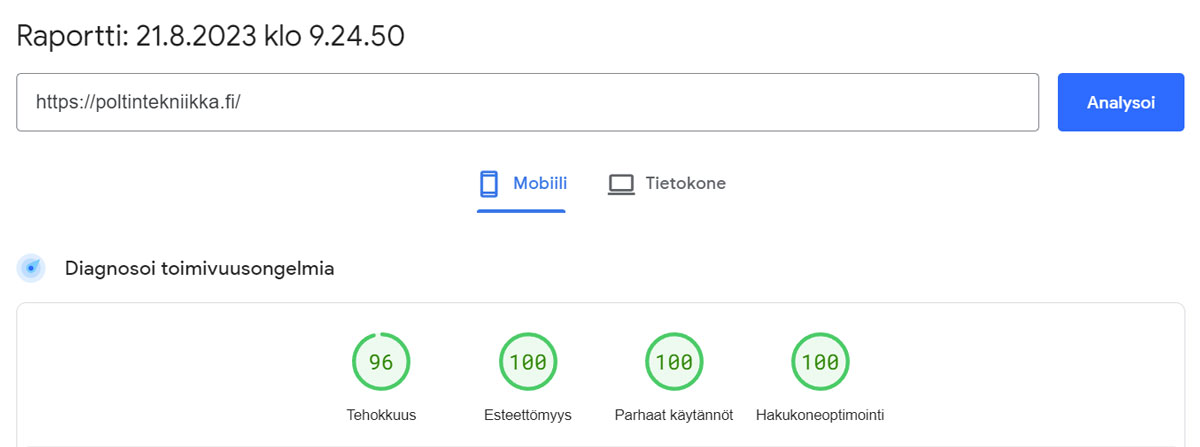
Page Speed Insights
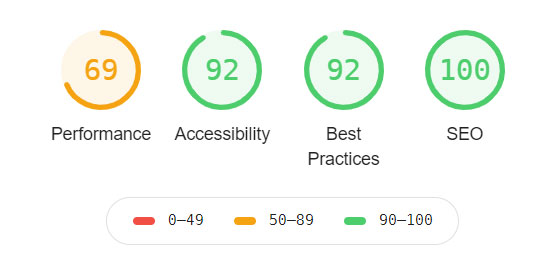
Googlen Page Speed Insights antaa monipuolista tietoa sivujesi kunnosta.
Nopeuden lisäksi näet myös tietoa siitä, miten sivusi suoriutuvat saavutettavuuden, parhaiden käytäntöjen ja hakukoneoptimoinnin näkökulmasta:

Page Speed Insights näyttää selkeän yhteenvedon, mutta myös yksityiskohtaiset tiedot niistä asioista, jotka pitää ehdottomasti korjata – tai jotka kannattaa korjata, tärkeysjärjestyksessä. Näet myös havainnollisesti, kuinka paljon mikäkin toimenpide nopeuttaa sivujen käyttöä. Raportti on suomenkielinen.
Huomioi raporttia katsoessasi, että vaikka sivut toimisivat nopeasti tietokoneella, nopeiden yhteyksien päässä, mobiilissa voikin olla ihan toinen tilanne. Kannattaa siis katsoa sekä mobiili- että tietokoneversion tulokset, jotka Page Speed Insights selkeästi esittää kahdella eri välilehdellä.
Käytännössä tämä on sama työkalu kuin hieman alempana esittelemäni Lighthouse.
Pingdom tools – nettisivujen nopeustesti
Siirry osoitteeseen https://tools.pingdom.com/
Kirjoita kenttään nettisivujesi osoite ja valitse Test from -alasvetovalikosta se sijainti, joka on lähinnä kohdeyleisöäsi. Jos sivusi ovat suomenkieliset ja asiakkaasi ovat pääosin Suomesta, valitse testipaikaksi vaikkapa Frankfurt tai Lontoo (tai kokeile molemmilla). Tai jos valikkoon on ilmestynyt joku vielä lähempänä oleva paikka, testaa sillä.

Miksi pitää valita lähin paikka?
Siksi, että palvelimen fyysinen sijainti vaikuttaa siihen, kuinka kauan sivujen latautumiseen menee. Jos asiakkaasi ovat Suomessa, valitse testauspaikaksi lähin mahdollinen paikka.
Klikkaa sitten START TEST -painiketta.
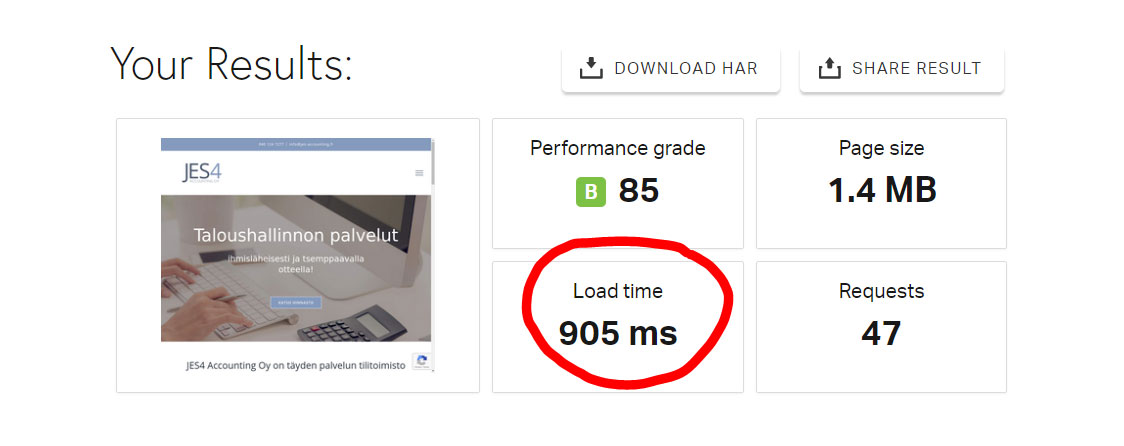
Hetken kuluttua sivulle alkaa ilmestyä tietoa.
Tärkein tässä vaiheessa on tuo nopeus eli Load time. Tässä esimerkissä etusivun latausaika oli 905 millisekuntia. Yleensä kannattaa testata muutaman kerran ja laskea keskiarvo.

Jos sivu toimii riittävän nopeasti, muihin tulosten tietoihin ei ole välttämätöntä perehtyä. Huomioi, että tarkoitus ei ole tavoitella esim. tuota Performance grade -arvosanaa mahdollisimman hyväksi – eli vaikka tuossa lukisi että D mutta sivut toimisivat nopeasti, ei tarvitse tehdä välttämättä mitään.
Jos huomaat, että sivujen lataus kestää useamman sekunnin tai olet itsekin havainnut sivuissa hidastelua, Pingdomin antamien tietojen perusteella löydät syyt hidasteluun.
Jos sivuilla ei ole “juuri mitään” (ei videoita, isoja kuvia…) mutta latausaika on sekuntia pidempi, selvitä syyt ja korjaa ne.
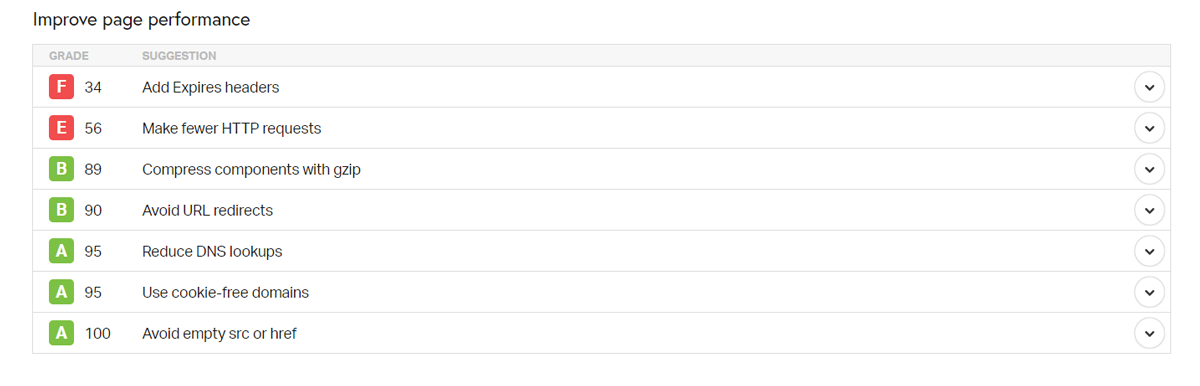
Kun kelaat Pingdomin tulosta alaspäin, löydät vinkkejä nopeuden parantamiseksi (alla oleva kuva on eri sivustolta kuin minkä nopeutta äsken testattiin):

Kun klikkaat joka rivin oikeassa reunassa olevaa pikku nuolta, löydät sieltä tarkempaa tietoa kyseisestä toimenpiteistä. Googlesta löytyy useimpiin käytännön ohjeita.
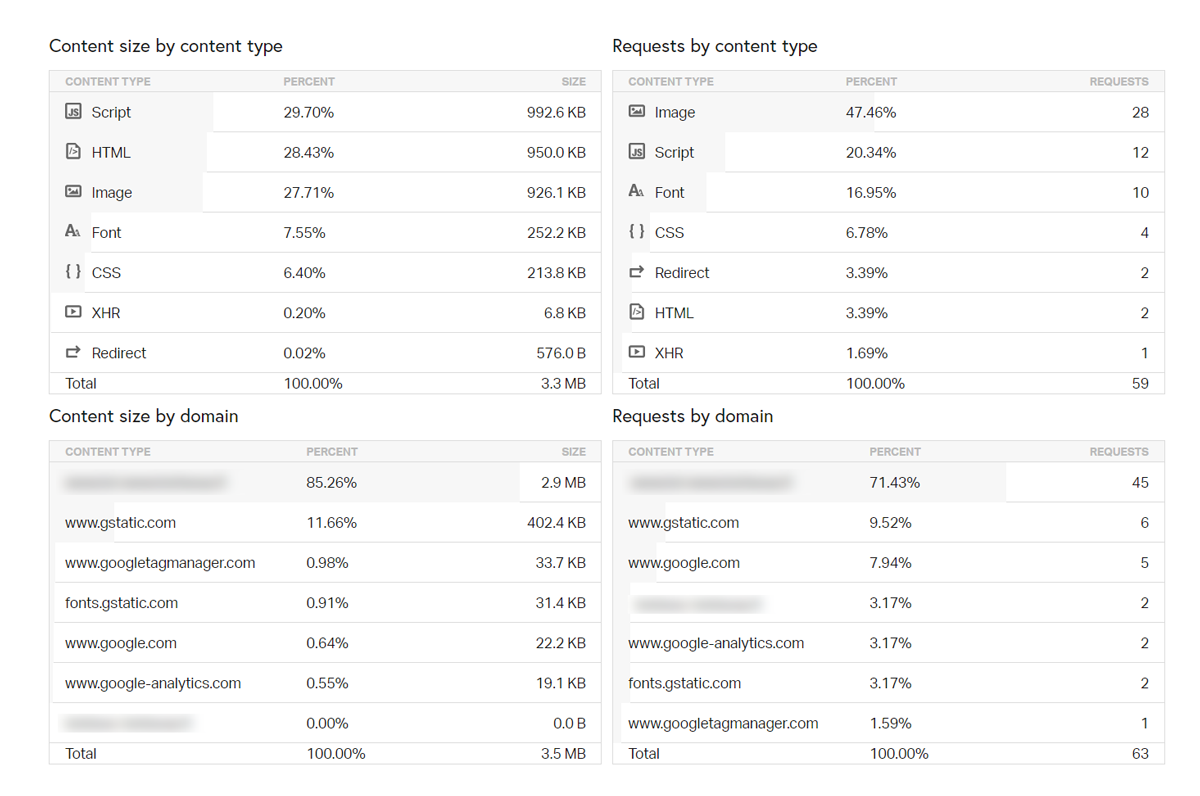
Vielä tarkempaa tietoa näet seuraavasta kohdasta. Huomioi, että joka sivustolla tulokset ovat aivan erilaiset – riippuu aivan siitä, mistä ja miten sivut on tehty. Tässä listauksessa näkyy myös se, jos jokin ulkopuolinen palvelu saattaa olla hidastamassa sivua.

Jos sivustolla olisi vaikkapa Facebook- tai Instagram -upotus tai vaikkapa Youtube-videoita, noissa kahdessa alemmassa laatikossa näkyisi myös niiden osuus.
Näiden tietojen perusteella voi siis katsoa, jos jokin asia näyttäisi vievän ison osan sivujen sisällöstä ja kaistanleveydestä.
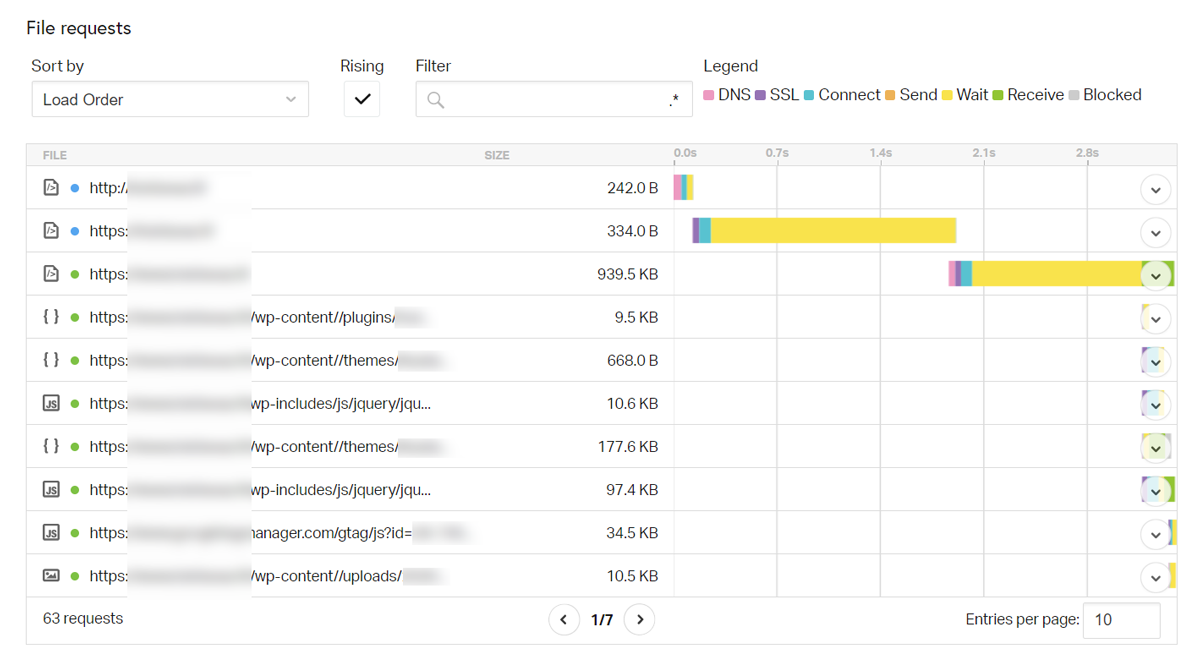
Kun tuloksia kelataan vielä alemmas, nopeuden pullonkauloja voi katsoa havainnollisemmin. Eli nyt voimme nähdä, mitkä asiat ehkä vievät erityisen paljon aikaa ja mikä taas latautuu nopeasti. Huom – tämä esimerkki on taas vain yhdestä sivustosta – toisella sivustolla tulokset ovat aivan erilaiset:

Huomaa, että listaus jatkuu – alaosan nuolista voit jatkaa listauksen tarkastelua.
Tässä kuvassa korostuvat nuo keltaiset pitkät palkit, jotka kertovat, että niiden kohdalla odotetaan. Tässä tapauksessa hidas palvelin vaikuttaa siihen, että sivut latautuvat hitaasti. Eli jos nuo sivut vaikkapa siirrettäisiin nopealle, WordPressille optimoidulle palvelimelle, sivut todennäköisesti avautuisivat sekunnissa. Nyt latausaika oli viisi sekuntia ja kuormittuneena (kun sivustolla on useampia kävijöitä) latausaika voi olla paljon enemmänkin.
Pingdomin tulosten yhteydessä löytyy paljon yksityiskohtaista lisätietoa näistä nopeuteen liittyvistä asioista.
GT Metrix – nettisivujen nopeustesti
Kolmas havainnollinen ja helppokäyttöinen keino nopeuden mittaamiseen on GT Metrix. Myös sitä voi käyttää maksutta. Jos rekisteröidyt käyttäjäksi, voit valita palvelintasi tai sivujesi käyttäjiä lähimmän mahdollisen testauspisteen (tällä hetkellä Suomea lähin paikka on Lontoo). Jos et rekisteröidy, testauspaikkana on Kanadan Vancouver, joka on aika kaukana ja etäisyydestä tulee tietysti lisää sekunteja, jos nettisivusi sijaitsevat Suomessa tai muualla Euroopassa. Ilmainen testi on mahdollista tehdä vain muutaman kerran.
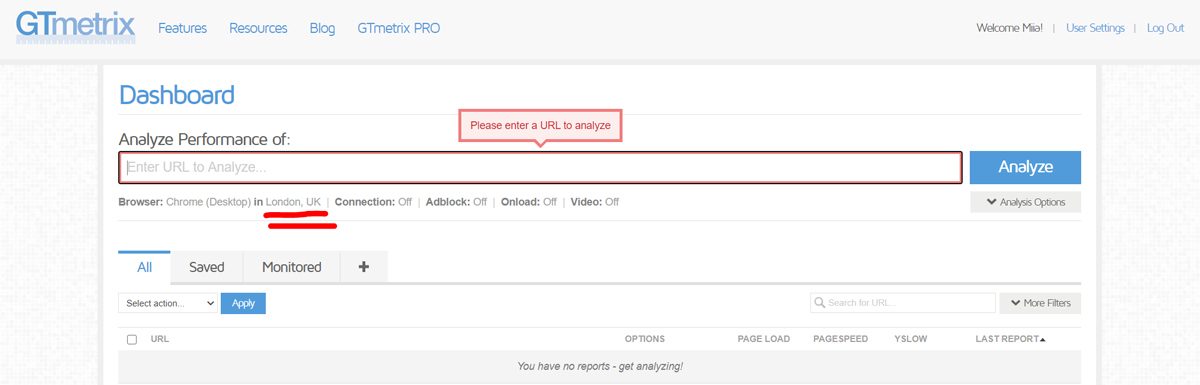
Kirjauduttuasi sisään kirjoita nettisivujen osoite ja valitse paikkakuntaa klikkaamalla mittauspaikan sijainti:

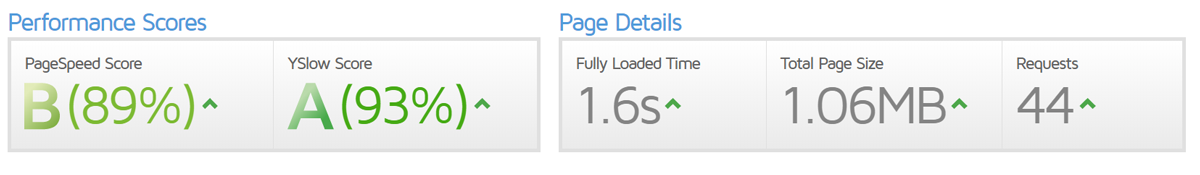
Klikkaa sitten sinistä Analyze-painiketta. Tulokset tulevat pian näkyviin:

Tässäkin kiinnitä huomiota ensisijaisesti tuohon Fully Loaded Time -kohtaan eli montako sekuntia sivun latautumiseen meni. Jos sivu latautuu nopeasti, noista arvosanoista ei tarvitse välittää. Ja taas suosittelen tekemään muutaman mittauksen ja katsomaan keskiarvoa.
Heti näiden tulosten alapuolella Page Speed -välilehdeltä näet, mikä sivuilla on kunnossa ja mikä taas vaatii ehkä huomioita.
Waterfall-välilehdeltä näet havainnollisesti, viekö jokin asia erityisen paljon aikaa sivujen latautumisesta. Tutki myös muita välilehtiä, ja halutessasi voit tsekata vaikkapa videon avulla, miten sivut latautuvat.
Näin pääset sivuja hidastavien tekijöiden jäljille – on se sitten hidas palvelin, liian isot kuvat tai jokin tietty lisäosa.
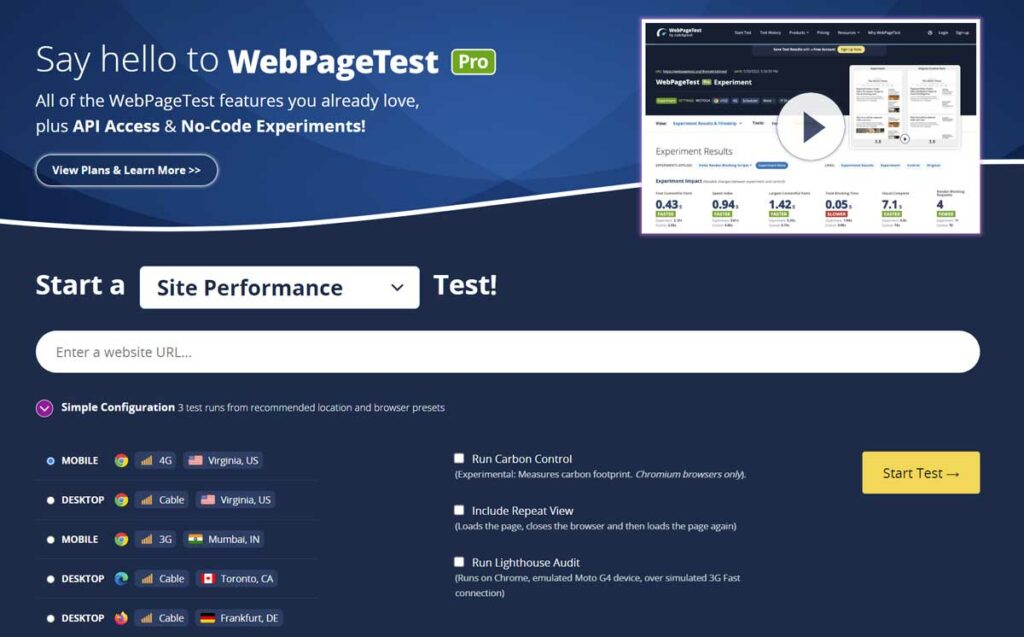
WebPageTest – nettisivujen suorituskykytesti

WebPage Testin avulla voit suorittaa räätälöityjä latausaikatestejä – voit tutkia sivujen nopeutta monipuolisesti esimerkiksi käyttäjän sijainnin, selaimen tai yhteyden perusteella. Näin näet, sivusi toimivat erilaisissa olosuhteissa.
WebPage Testin avulla saat mm. seuraavia hyödyllisiä tietoja:
- Waterfall-kaavion avulla näet, miten sivustosi eri elementit latautuvat.
- Saat myös selville tärkeät mittarit, kuten TTFB, FCP ja kokonaislatausaika.
- Testi näyttää myös Core Web Vitals-arvosi (nämä tulokset voivat erota PageSpeed Insights -tuloksistasi – käyttämällä molempia testejä saat paremman kokonaiskuvan).
WebPageTest löytyy täältä: https://www.webpagetest.org/.
Nopeuden testaus selaimen työkaluilla
Myös nettiselaimissa on mahdollisuus testata näitä samoja asioita.
Esimerkiksi Chromessa on Kehittäjän työkalut > Lighthouse, jossa voit mitata nopeutta (myös mobiiliversiossa erikseen) ja saada tietoa hidasteista. Lighthousen avulla voit myös tutkia monia muita asioita, kuten saavutettavuutta tai hakukoneystävällisyyttä.

Googlen sivuilta löydät hyviä ohjeita Lighthousen käyttöön: https://developers.google.com/web/tools/lighthouse.
Mobiilisivujen testaus
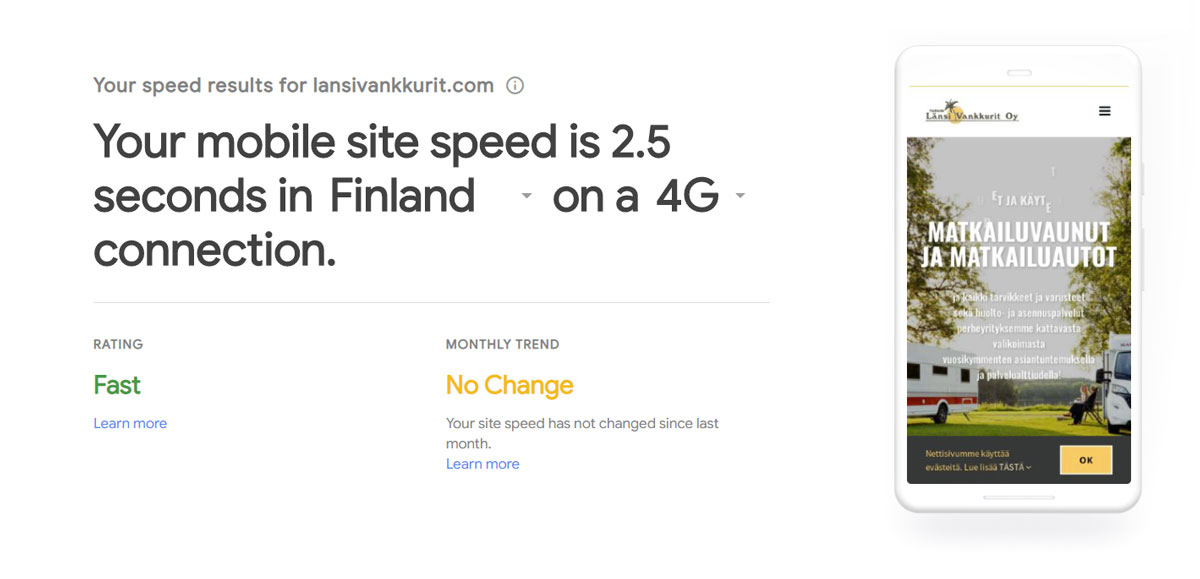
Googlella oli aiemmin myös Test My Site -palvelu, jolla pystyi testaamaan nettisivujen mobiilinopeutta. Nykyisin työkalu ei ole enää käytössä.

Mutta tätäkin testiä parempi on siis ekana esittelemäni Page Speed Insights, jolla saat siis erikseen mobiilikäyttöön liittyvän raportin ja vinkit ja vieläpä suomenkielellä, jos vaan kieliasetuksesi sen mahdollistavat.
Miksi nettisivut toimivat hitaasti
Palvelin hidastaa nettisivuja
Usein syynä on hidas palvelin. Jos vaikkapa WordPress-sivut sijaitsevat tavallisessa webhotellissa, ne latautuvat huomattavasti hitaammin kuin WordPressille optimoidulla palvelimella. Tämän olen itsekin käytännössä usein huomannut, kun vanhat sivut on siirretty webhotellista vaikkapa Hostaanille, WP-palveluun tai Zonerille ja nimenomaan sellaiselle palvelimelle, joka on tarkoitettu WordPress-sivuja varten. Ero voi olla jopa kymmenkertainen.
Katso tästä, miksi kannattaa valita WordPressille optimoitu nopea palvelin – ja lue myös omat suositukseni 20 vuoden kokemuksella:
Myös se voi vaikuttaa, jos palvelin sijaitsee toisella puolella maailmaa. Lisäksi palvelimen tekniikalla on iso merkitys. Itse valitsen sivuja varten kohdeyleisöä lähimmän WordPressille optimoidun palvelimen. Toki välimuistin ja CDN:n (sisällönjakeluverkon) avulla voi vaikuttaa tähän: sivujen sisältö on saatavissa nopeasti eri paikoista, eikä sitä tarvitse ladata joka kerta sieltä fyysiseltä palvelimelta, jossa sivut sijaitsevat.
Palvelimella on paljon merkitystä nettisivujen latautumisajan kannalta: jos palvelin on hidas, muut nopeusoptimoinnin toimenpiteet eivät välttämättä juurikaan nopeuta sivuja. Usein siis ensimmäinen keino on siirtää sivut nopealle palvelimelle. Huomaa, että tämä ei tarkoita “isompaan webhotellipakettiin” päivittämistä, vaan sitä, että sivut siirretään nopealle palvelimelle ja WordPressin tapauksessa WordPressille optimoidulle palvelimelle.
Kuvat hidastavat nettisivuja
Monesti myös sivuilla olevat valtavan isot kuvat vievät kaistaa ja hidastavat latautumista. Suoraan kamerasta siirretyt, fyysisesti ja tiedostokooltaan valtavat kuvat vievät hirveästi tilaa ja niiden latautuminen kestää järkyttävän kauan. Vielä jos valokuva on syystä tai toisesta tallennettu vaikkapa png-tiedostomuotoon, tökkii varmasti. Tämä on valitettavan yleinen ongelma. Verkkokaupassa, jossa on paljon tuotekuvia, tämä vielä korostuu.
Kuvat pitää aina pienentää ja pakata, jotta ne eivät hidasta sivujen toimintaa. Täällä ohjeita: Pienennä ja pakkaa kuvat.
Nykyaikaiset kuvatiedostomuodot WebP & AVIF ovat tiedostokooltaan pienempiä ja latautuvat nopeammin kuin perinteiset png-, jpg- ja gif-kuvat. Jos sinulla on WordPress-sivut, voit käyttää vaikkapa Converter for Media -lisäosaa, joka muuntaa sivuillasi olevat kuvat kevyempään muotoon (säilyttäen kuitenkin alkuperäiset tiedostot). Ilmaisversiolla saat muutettua aika paljon kuvia WebP-muotoon ihan vain nappia painamalla. Kokeile ja testaa, kuinka paljon kuvien muuntaminen vaikuttaa sivustosi nopeuteen!
Muut yleiset nettisivuja hidastavat tekijät
Jos sivuilla on paljon tavaraa, lisäosia, efektejä, videoita, someseiniä (someupotuksia), erilaisia fontteja jotka latautuvat esim. Google Fontsin kautta… kaikki tämä hidastaa sivustoa, sillä kaikkien näiden latautuminen vie oman aikansa.
Karsi siis sivuilta ylimääräinen. Teeman mukana voi tulla kaikenlaista hauskaa toimintoa ja lisäosien avulla voi toteuttaa vaikka mitä. Vaikka kaikkea on kiva kokeilla, valitse käyttöön vain tarpeellinen. Vähemmän on enemmän ja yksinkertainen on kaunista.
Miten voin nopeuttaa nettisivujani
Yllä esiteltyjen testien avulla voit paikallistaa ne tekijät, jotka hidastavat sivujasi. Jos palvelin on hidas, siirrä sivut nopeammalle palvelimelle. Tutki myös sivustoasi ja paikallista hidasteet. Tee sivuillesi tarvittaessa muutoksia ja hankkiudu eroon turhasta painolastista karsimalla ylimääräistä.
Ylimääräisen karsiminen ei tarkoita, että pitäisi riisua kaikki. Sivujen on usein oltava visuaalisesti näyttävät. Kuvat ovat tärkeä osa markkinointia. Hyvä video voi olla merkityksellinen kauppojen syntymisen kannalta. Ulkoasun avulla voi ohjata kävijää kohti tavoitetta.
Mieti siis, mitä sivuilla tarvitaan ja mikä toimii. Tässä vinkkejä helpoimpiin keinoihin parantaa nettisivujen nopeutta:
Kuvat
Valitse oikeat kuvakoot. Pienenä ja pakkaa kuvat oikein. Käytä oikeaa tiedostomuotoa. Täällä tarkempia ohjeita >>
Jos sinulla on WordPress-sivut, voit käyttää vaikkapa Converter for Media -lisäosaa, joka muuntaa sivuillasi olevat kuvat kevyempään muotoon ja pienempään tiedostokokoon, jolloin ne latautuvat huomattavasti nopeammin..
Someseinät
Yleensä someseinä (Facebook-sivu, Instagram-kuvat ym.) on näkyvissä vain siksi että sen voi sinne laittaa ja kun kerta muillakin on, niin… Ota someseinä pois, ellei se todistetusti paranna sivujen konversiota.
Jos sinulla on ajankohtaista tiedotettavaa, voit tiedottaa sen ihan siellä nettisivuillakin. Ja jos haluat julkaista kivoja kuvia, joita olet laittanut Instagramiin, voit julkaista niitä sivuillasi ihan kuvina.
WordPressin lisäosat
Jos sivusi on tehty WordPressillä, katso käyttämäsi lisäosat läpi ja mieti, onko sinne kertynyt jotain tarpeetonta. Vuosien varrella sinne on saattanut kertyä yhtä ja toista, ja jokainen lisäosa hidastaa sivustoa. Poista tarpeettomat ja harkitse, mitä kaikkea oikeasti tarvitset. Korvaa tarvittaessa raskaat lisäosat kevyemmillä. Kaikenkarvaiset lisäosat voivat olla myös tietoturvariski.
Fontit
WordPressissä voi kätevästi käyttää kaikkia ihania Google-fontteja. Vaikka joka ikisen sanan tai kirjaimen voi kirjoittaa eri fontilla. Jokaisen eri fontin lataus kuitenkin hidastaa sivustoa. Valitse siis fontit järkevästi ja voit myös asentaa ne sivustolle niin, että niitä ei tarvitse hakea Googlen palvelimelta jokaisen sivulatauksen yhteydessä.
Videot
Jos videot ovat omalla palvelimellasi, ne vievät siellä paljon tilaa. Siksi sivuilla näkyvät videot usein siirretään ulkopuoliseen palveluun kuten YouTubeen tai Vimeoon, ja upotetaan osaksi sivustoa. Ohjeet täällä: Videon laittaminen nettisivuille.
Pienikin videotiedosto on paljon isompi kuin saman kokoinen kuva, joten sen latautuminen vie enemmän aikaa, on se sitten omalla palvelimella tai vaikkapa YouTubessa. Käytä siis videoita järkevästi.
Ja niin edelleen: käytä sivuilla vain sellaista sisältöä ja toiminnallisuutta, joka vie kävijää kohti sivujen tavoitetta. (Lue tästä lisää konversion parantamisesta)
Mutta eivähän sivuni ole hitaat!
Entäpä kun omasta mielestäni sivut latautuvat nopeasti mutta Page Speed Test, Pingdom tai GT Metrix väittävät että aikaa menee kymmenen sekuntia?
Jos käyt usein omilla sivuillasi, sivut ovat osittain jo latautuneet oman nettiselaimesi välimuistiin. Siksi ne latautuvat juuri sinulle salamannopeasti.
Mutta kun uusi kävijä, joka ei ole koskaan käynyt sivuillasi, saapuu sinne, joka ikinen elementti pitää ladata palvelimelta kävijän selaimeen. Joka ikinen kuva, teksti ja koodinpätkä.
Tämän vuoksi on tärkeää, että mittaat sivujesi nopeutta ja saat siten objektiivista tietoa sivujesi nopeudesta. Ja teet tarvittaessa muutoksia nopeuden parantamiseksi.
Lisää testejä ja tekstiä aiheesta:
Testaa sivujesi mobiiliresponsiivisuus >>
Lue palvelintilan valinnasta: Palvelintilan valinta – mistä webhotelli ja verkkotunnus? >>
Lue nopeudesta myös Zonerin blogista: WordPress-sivujen nopeuttaminen >>
Vinkkejä nopeuttamiseen WP-palvelun blogissa >>
