
Päätä itse, mikä kuva sivuiltasi näytetään Facebookissa
Kun jaan sivuani Facebookissa, näkyviin tulee joku ihan muu kuva, kuin minkä haluaisin siinä näkyvän! Mitä teen?
Tai vaihtoehtoisesti jakamisen yhteydessä ei tule kuvaa ollenkaan näkyviin, vaikka sivuilla olisi montakin kuvaa. Mikä neuvoksi?
Kun jaat sivujesi sisältöä Facebookissa, tekstin ja kuvan pitäisi olla mahdollisimman kiinnostavia, jotta linkistä klikattaisiin sivuillesi asti – ja että siitä tykättäisiin ja sitä kommentoitaisiin sekä myös jaettaisiin eteenpäin.
Joskus kuitenkin sivujen linkkiä jaettaessa ei välttämättä tule yhtään kuvaa näkyviin, tai kuvaksi valikoituu joku ihan omituinen kuva omalta sivustolta. Eihän semmoista edes huvita jakaa!
Voit itse vaikuttaa siihen, mikä kuva ja mikä teksti Facebookiin jakaessa näkyy!
Kyse on OpenGraph -tiedoista: Otsikosta, tekstistä ja kuvasta. Tästä aiheesta löytyy kyllä netistä tietoa, mutta oppaita lukiessa näyttää usein siltä, että pitäisi osata koodata.
Koodia ei kuitenkaan tarvita, jos sivusi on tehty WordPressillä.
Esimerkiksi Yoast SEO -lisäosan tai SEOPress-lisäosan avulla on helppo lisätä kuva, joka tulee näkyviin aina kun joku jakaa tiettyä sivua tai blogikirjoitustasi Facebookissa. Kuvan ei siis tarvitse olla jokin sillä sivulla näkyvistä kuvista, vaan voit varta vasten tehdä kiinnostusta herättävän kuvan ja ladata sen erikseen Yoast SEO -lisäosan avulla.
Voit siis tehdä tyylikkään kuvan – lisätä siihen vaikka tekstiä ja toimintokehotteen, jotta se huomattaisiin paremmin Facebookissa. Kätevä työkalu kuvan tekemiseen on tietysti Canva, jonka ilmaisversiolla pärjää hyvin.
Yoast SEO -lisäosa on hakukonenäkyvyyteen vaikuttava lisäosa, jonka peruskäytöstä löytyy tietoa täältä: Pikaopas Yoast SEO -lisäosan käyttöön. Vastaavalla tavalla toimivasta, kevyemmästä ja helpommasta SEO Pressistä löydät ohjeet täältä: SEOPress-ohjeet.
Mutta hakukoneoptimoinnin lisäksi voit käyttää Yoast SEO- tai SEOPress-lisäosaa Open Graph -tietojen lisäämiseen.
Yoast SEO:n asennus
Jos siis et ole vielä ladannut Yoast SEO -lisäosaa (ja käytössäsi ei ole muutakaan SEO -lisäosaa), asennus kannattaa. Tästä linkistä löydät Yoast SEO -lisäosan ja voit asentaa sen ilmaisversion omaan WordPressiisi.

Kun olet asentanut lisäosan, aktivoi se. Ohjauspaneelin vasempaan reunaan ilmestyy linkki, josta pääset SEO-asetuksiin.
Mikäli käytössäsi on jo jokin SEO -lisäosa, toista SEO -lisäosaa ei kannata asentaa. Voit kuitenkin asentaa jonkin muun OpenGraph -lisäosan, jolla pystyt lisäämään kuvan Facebook-jakoa varten. Kannattaa myös varmistaa, ettei teemassasi ole jo valmiina jokin Open Graph -asetus! Jos on, etkä tarvitse Yoastia, niin käytä sitä. Mutta jos haluat ottaa käyttöön Yoastin tai jonkun muun vastaavan lisäosan kuten SeoPress, poista teemasi asetuksista Open Graph käytöstä.
Kun Yoast SEO on asennettu
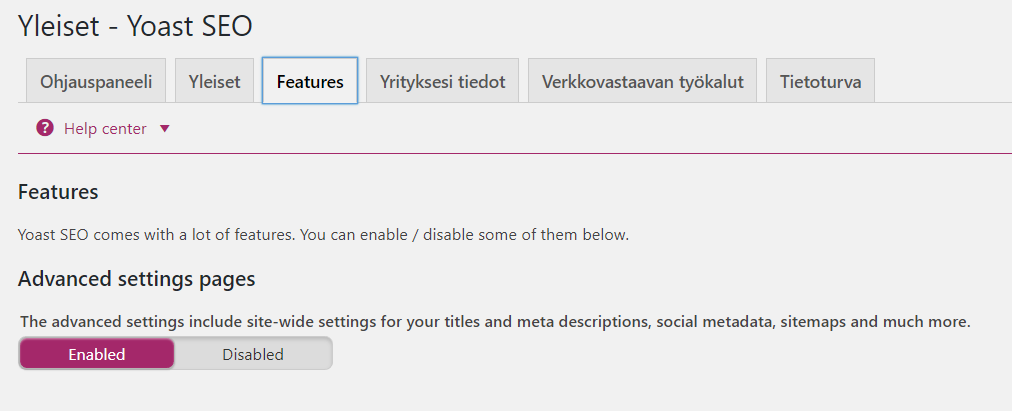
Jotta saat OpenGraph -ominaisuudet näkyviin, sinun täytyy ottaa käyttöön laajemmat ominaisuudet.
Klikkaa siis ohjausnäkymän vasemmassa reunassa olevaa SEO -linkkiä.

Valitse Features -välilehti.
Kohdassa Advanced settings pages valitse Enabled.

Nyt Yoast SEO on asennettu ja valmiina käyttöön!
OpenGraph -kuvan lisääminen Yoast SEOn avulla
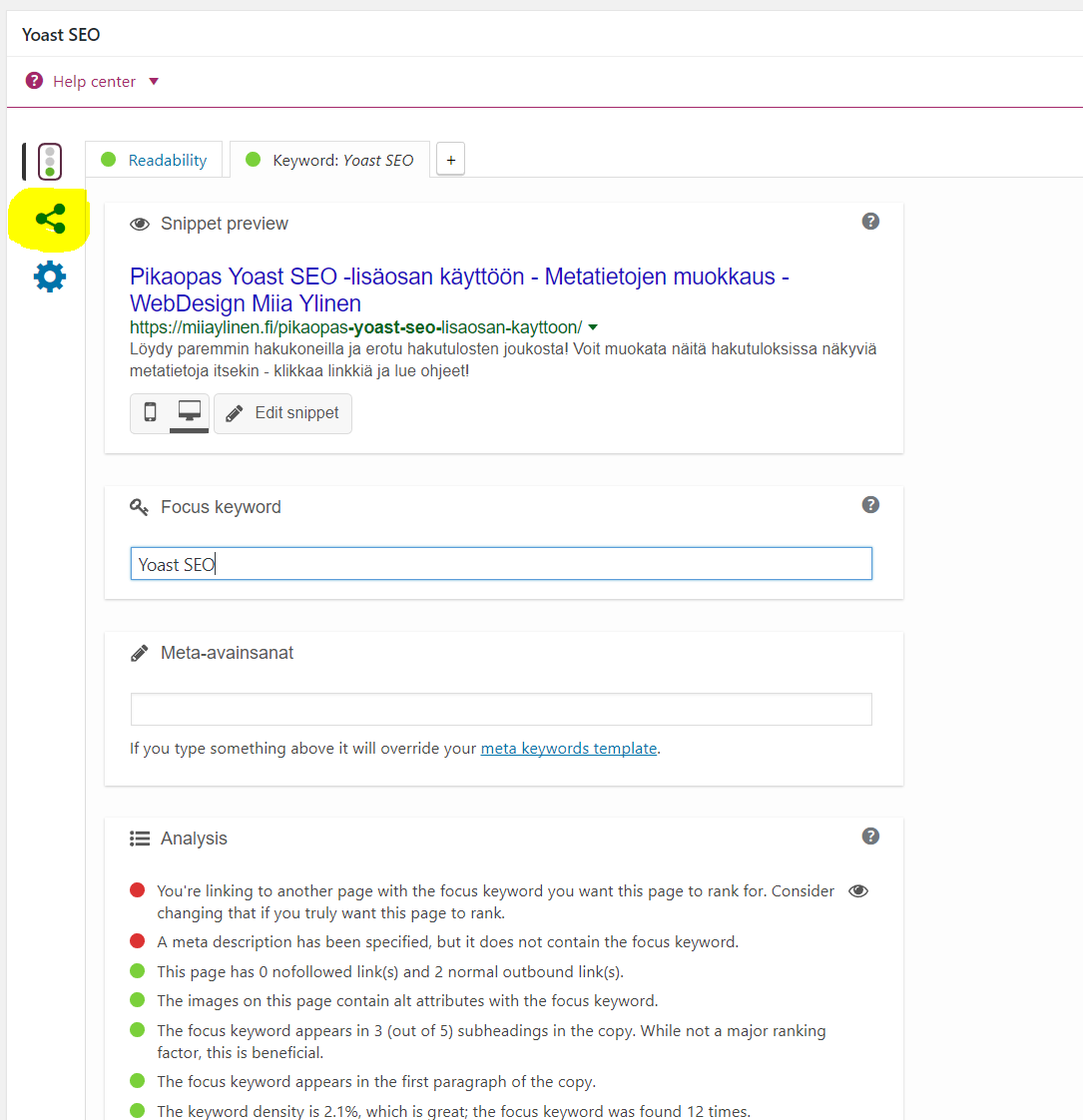
Nyt, kun menet hallintasivuilla mihin tahansa sivulle tai blogiartikkeliisi ja kelaat sivua alaspäin, löydät Yoast SEO -ominaisuudet:

Näiden Googlen hakutuloksissa näkyvien tietojen muokkaukseen löydät ohjeet tästä artikkelista.
Nyt olemme kuitenkin muokkaamassa niitä tietoja, jotka näkyvät, kun sivua jaetaan Facebookissa. Klikkaa siis tuota Sosiaalinen media -välilehden linkkiä, jonka olen yllä olevassa kuvassa korostanut keltaisella värillä.
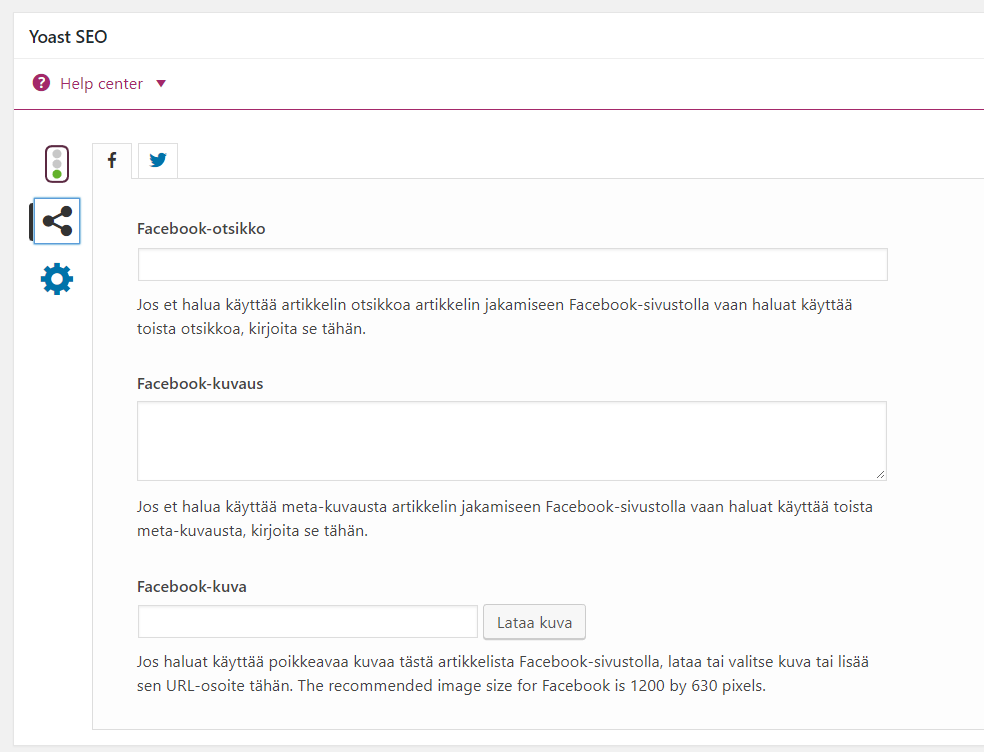
Näkyviin tulee seuraavan kaltainen välilehti:

Nyt voit kirjoittaa haluamasi otsikon ja tekstin, sekä voit ladata juuri sen kuvan, jonka toivot näkyvän, kun tämän sivun linkkiä jaetaan!
Open Graph -kuvan suositeltu koko Facebookiin on 1200 x 630 px.
Vinkki! Tee Canvaan 1200 x 630px kokoinen kuvapohja, niin voit siellä tehdä kätevästi yhteensopivia OpenGraph -kuvia eri sivuille ja blogikirjoituksiin!
Voit kuitenkin valita koneeltasi tai mediakirjastostasi minkä kokoisen kuvan haluat – esimerkiksi blogitekstisi artikkelikuva sopii aivan hyvin, mikäli se ei jostain syystä näy jaossa automaattisesti.
Kuten huomaat, tässä vaiheessa voit myös valita Twitter -välilehden, johon voit lisätä vastaavan tekstin ja kuvan myös Twitteriä varten.
Kun olet tehnyt nämä muutokset, klikkaa Päivitä -painiketta (sama painike, jota klikkaat, kun päivität sivujesi sisältöä).
Kääk! Vaikka jaan tämän uuden sivun, Facebookissa näkyy edelleen se vanha, tyhmä kuva!
Nyt kun menet Facebookiin jakamaan tätä sivuasi, näkyviin saattaa edelleen tulla se vanha versio sivustasi – ihan joku muu kuva ja väärä teksti. Facebook on tallentanut siis vanhan version sivuistasi tietoihinsa. Mutta ei hätää. Käy lähettämässä uusi versio sivuistasi Facebookiin Facebook Debuggerin avulla!
Facebook Debugger
Siirry siis osoitteeseen https://developers.facebook.com/tools/debug/
Kirjoita kenttään se osoite, jonka haluat jakaa Facebookissa. Klikkaa sitten Debug-painiketta.
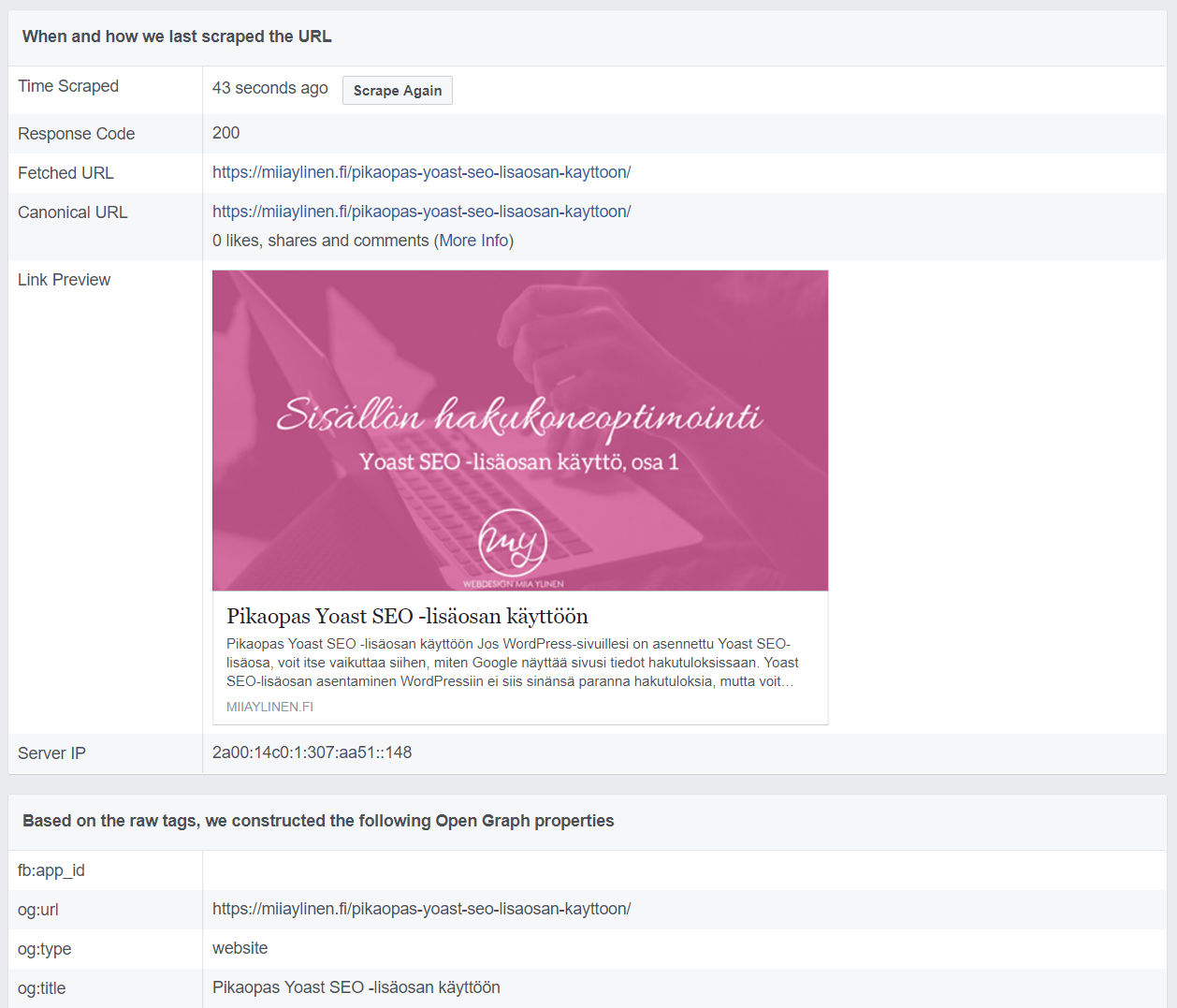
Facebook käy hakemassa sivuiltasi uusimman version, ja nyt pitäisi myös oikean kuvan näkyä tässä:

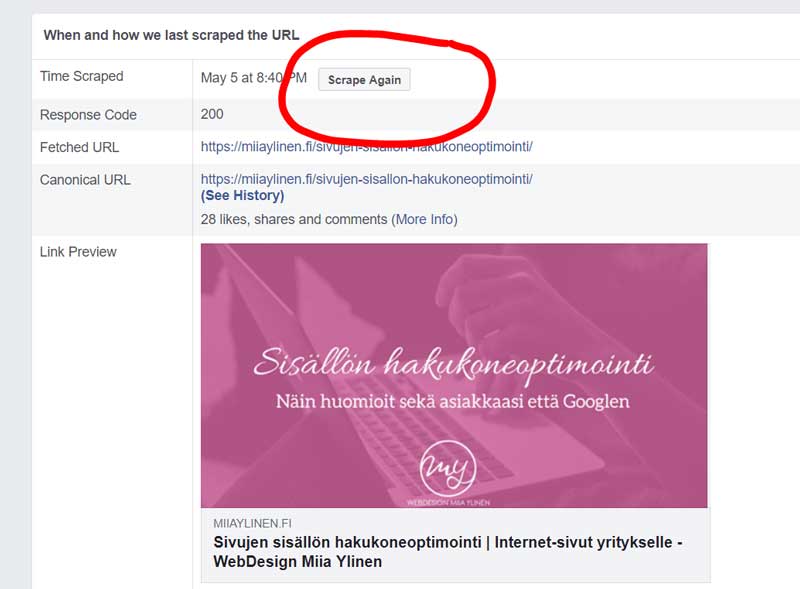
Jos silti näkyy väärä kuva, klikkaa painiketta Scrape Again, jolloin Facebook Debugger käy hakemassa sivuiltasi uudemman version:

Mutta – jos ei vieläkään onnistu – vaikka tiedät vaihtaneesi kuvan Yoast SEOn asetuksiin aivan oikein, mutta silti tulee se vanha kuva!
Se vanha kuva saattaa tulla sivustosi välimuistista. Jos käytössäsi on jokin välimuistilisäosa, tyhjennä välimuisti.
Välimuistin tyhjentäminen
Sivuillasi saattaa olla esim. painike “Tyhjennä välimuisti” tai “Tyhjennä cache” tai “Clear cache” tai jotain muuta vastaavaa. Tyhjennä siis välimuisti.
Kokeile uudestaan välimuistin tyhjentämisen jälkeen
Välimuistin tyhjentämisen jälkeen mene taas Facebook Debuggeriin, kirjoita sinne sen sivun osoite jota haluat jakaa, ja klikkaa Debug-painiketta. Jos vanha kuva näkyy edelleen, klikkaa vielä Scrape Again. Joskus voi joutua klikkaamaan useammankin kerran, tai odottamaan jonkin aikaa ja sitten uusi kuva alkaa löytyä.
Ja kun tämän jälkeen jaat (tai joku muu jakaa) sivuasi Facebookissa, näkyviin tulee automaattisesti oikea kuva!
Ja jos SILTIKIN näkyy väärä kuva tai ei kuvaa ollenkaan:
- varmista, että sivustosi asetuksissa ei ole päällekkäisiä Open Graph-asetuksia (esim. sekä teemassa että jossakin lisäosassa – ja varmista, ettet käytä samanaikaisesti useita SEO- tai Open Graph-lisäosia)
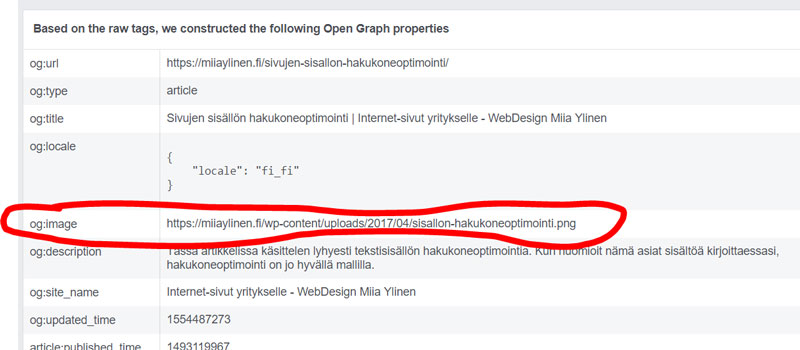
- varmista, että olet siirtänyt oikean kuvan oikeaan paikkaan – jos näkyy väärä kuva, tsekkaa Debuggerista, että mitä kuvaa Facebook haluaa näyttää:

- varmista, että Open graph -kuvasi on oikean kokoinen (n. 1200 x 630px) ja oikeassa tiedostomuodossa (jpg, png)
- varmista, että kuvan nimessä ei ole ääkkösiä tai erikoismerkkejä
Käytä jatkossakin OpenGraph -kuvia sekä Facebook Debuggeria
Aina, kun luot uuden sivun tai blogikirjoituksen, kannattaa miettiä, mitä tietoja siitä näkyy, kun linkkiä jaetaan Facebookissa. Kannattaa siis laittaa myös nämä OpenGraph -asetukset kuntoon jo julkaisun yhteydessä. Ja kun sivu tai artikkeli on julkaistu, kannattaa ehdottomasti käyttää se vielä Facebook Debuggerin kautta – näin Facebook saa varmasti ajantasaiset tiedot sivuistasi!
PS. Onko kuva ihan järkyttävän iso? Pakkaa se pienemmäksi!
Lisää tietoa aiheesta
Facebook-aiheisia vinkkejä
Näin lisäät uuden päivittäjän yrityksesi Facebook-sivuille
Yrityksen Facebook-sivun perustaminen
