
SEO Press ohjeet
SEOPress -lisäosa auttaa parantamaan sivujesi hakukonenäkyvyyttä.
Jos käytät WordPressiä, olet ehkä tutustunut Yoast SEO -lisäosaan. Sen avulla voit mm. muokata sivujen metatietoja, somessa jaettavia tietoja, luoda sivukarttoja, ilmoittaa Googlelle mitä sivuilta pitäisi indeksoida ja mitä ei jne. Käyttöohjeet löydät vaikkapa täältä: Yoast SEOn käyttö
Yoast SEOlle on myös muita vaihtoehtoja. Itse ihastuin tähän Yoastia helppokäyttöisempään SEOPress -lisäosaan. SEOPress-lisäosasta on ilmainen versio sekä kattavampi maksullinen versio. Itse olen käyttänyt vain ilmaisversiota, ja tässä artikkelissa käyn läpi sen ominaisuuksia.
SEOPress on superhelppo
Ensinnäkin totean, että SEOPressin käyttö vaikuttaa PALJON sujuvammalta verrattuna Yoast SEOon, joka ei sekään vaikea ole. Kaikki sivukohtaiset asetukset ovat selkeämmin esillä ja helpommin löydettävissä. Toiminnot ovat tällaiselle Yoast SEOon tottuneelle käyttäjälle tuttuja – ja jos eivät ole tuttuja, videolta näet ohjeet.
Tällä videolla (1:41) siis on pikaohjeet SEOPress-lisäosan asennukseen, käyttöönottoon ja peruskäyttöön:
Alle kahden minuutin video tiivistettynä:
- lataa lisäosa
- ota se käyttöön
- siirry sivulle, jonka SEO-asetuksia haluat muokata
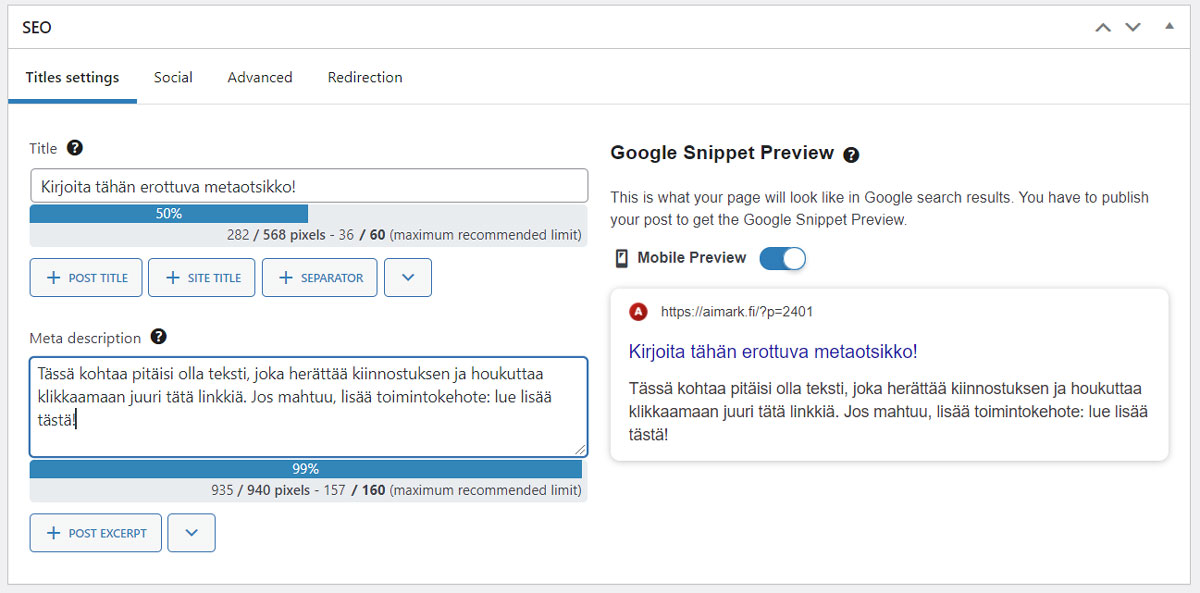
- kirjoita otsikko ja metakuvaus
- muokkaa Facebook- ja Twitter-jaossa näkyviä tietoja (huom. mukana myös linkki Facebook Debuggeriin)
- voit muokata hakuroboteille näkyviä tietoja (jos tiedät mitä teet)
- ja voit ohjata sivun helposti toiselle sivulle!
Kuten videolta näet, SEOPress on todella helppokäyttöinen. Mukana ei tule myöskään mainoksia.
SEOPressin ilmaisversion ominaisuuksia
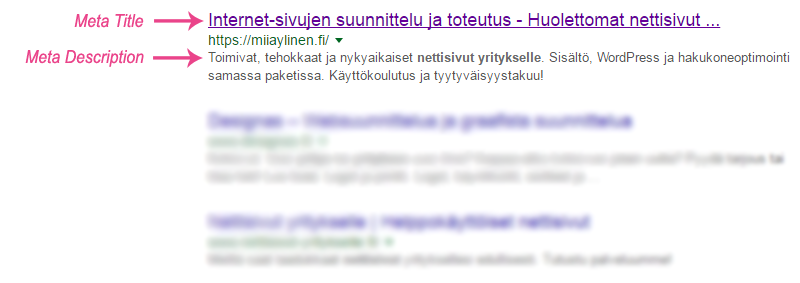
Meta title ja meta description
SEOPressin avulla voit muokata sivujesi metatietoja: metaotsikkoa ja metakuvausta.
Näistä olet varmasti kuullut, jos olet tutustunut hakukoneoptimointiin.
Meta title ja meta description ovat tärkeitä, sillä ne kertovat Googlelle, mitä sivulla on. Ne myös näkyvät Googlen hakutuloksissa.
Meta title on otsikko, joka näkyy Googlen hakutuloksissa.
Meta description on kuvaus, joka näkyy siinä otsikon alla.

Jos et määrittele näitä erikseen sivun asetuksissa, Meta titleksi valikoituu automaattisesti sivun otsikko ja meta descriptioniksi leipätekstin alku. Tärkeille sivuille nämä kannattaa muokata “käsin”, käyttämällä esimerkiksi maksutonta SEOPress -lisäosaa.

SEOPRessin avulla voit myös infota hakurobotteja muokkaamalla indeksointiin liittyviä tietoja (noindex, nofollow, noodp, noimageindex, noarchive, nosnippet), mutta niitä ei kannata säätää, jos et tiedä, mitä niistä tapahtuu.
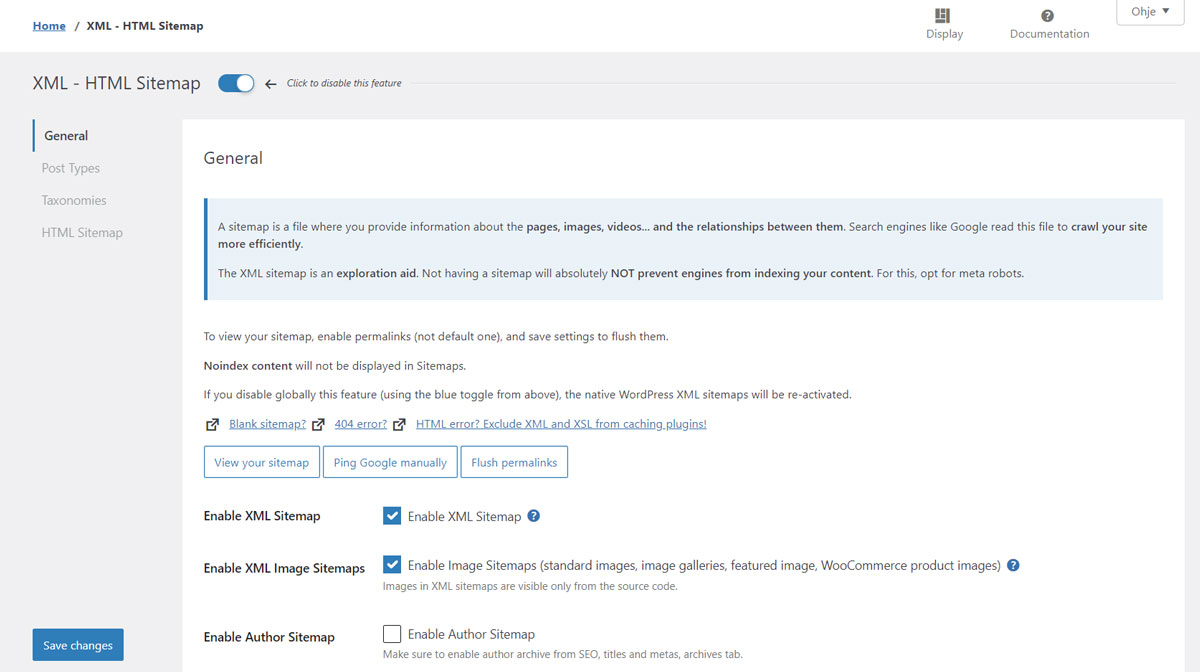
Sivukartat
SEOPress luo XML-sivukartat, joiden avulla hakurobotit saavat tietoa sivuistasi. Halutessasi voit lähettää hakukoneille sivukartan uusista sivuistasi, jolloin ne saattavat indeksoitua hakukoneeseen nopeammin.

Voit myös halutessasi luoda HTML-sivukartan, josta voi olla apua sivuilla suunnistaville kävijöille.
Tiedot Googlelle
Tarjoa Googlelle myös logo, yhteystietoja sekä linkit somekanaviin.
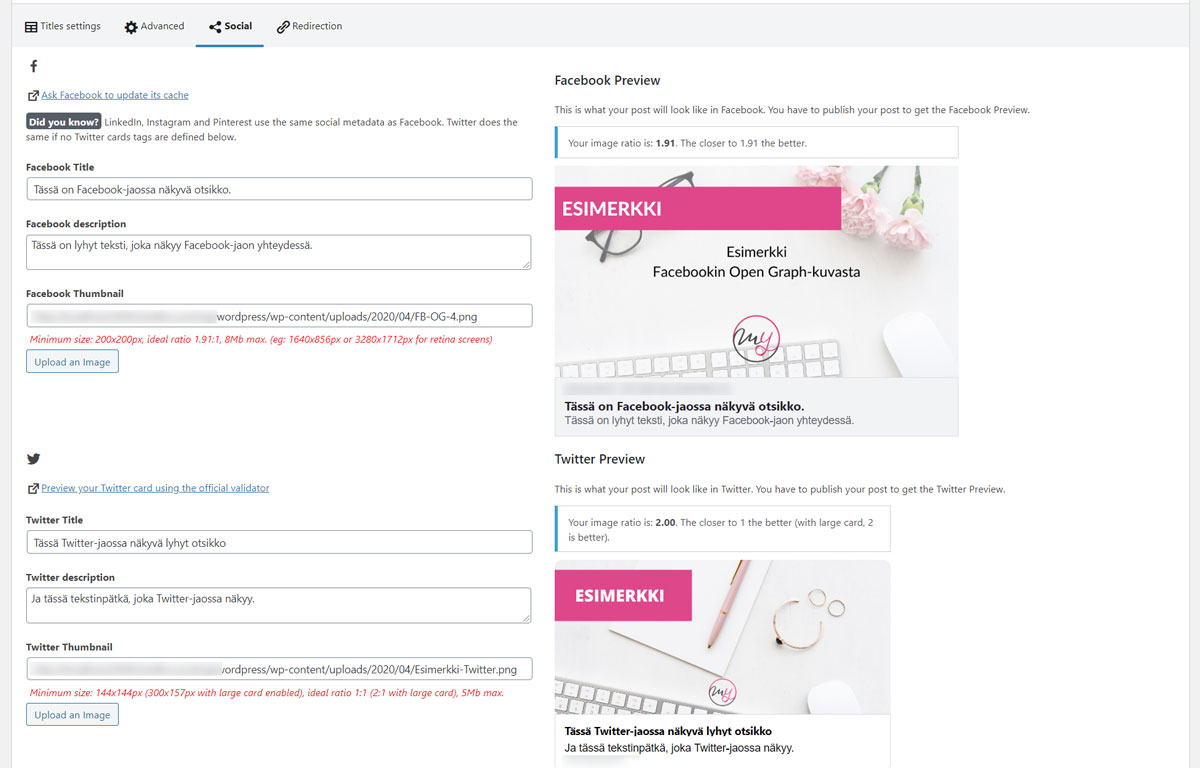
Open Graph ja Twitter card
Muokkaa tietoja, jotka näkyvät Facebook- ja Twitter jaoissa – eli sitä kuvaa ja tekstiä, joka näkyy, kun joku jakaa sivujasi näissä somekanavissa.
Jos siis haluat vaikuttaa siihen, minkä kuvan Facebook näyttää, kun sinä itse tai joku muu jakaa sivusi Facebookissa, klikkaile SEOPressin someasetuksiin:

Voit siis lisätä haluamasi kuvat ja tekstit näitä somejakoja varten.
Mikäli tekemäsi muutokset eivät näy Facebookissa, tsekkaa Facebook Debugger-ohjeet hieman alempaa!
Sisältöanalyysi
SEOPress analysoi sivun tai artikkelin sisältöä ja antaa vinkkejä optimointiin – eli kuten Yoast SEOkin, voit antaa avainsanan, jonka esiintymisen perusteella ohjelma antaa sitten pisteitä ja vihjeitä.
Google Analytics -tilin linkitys
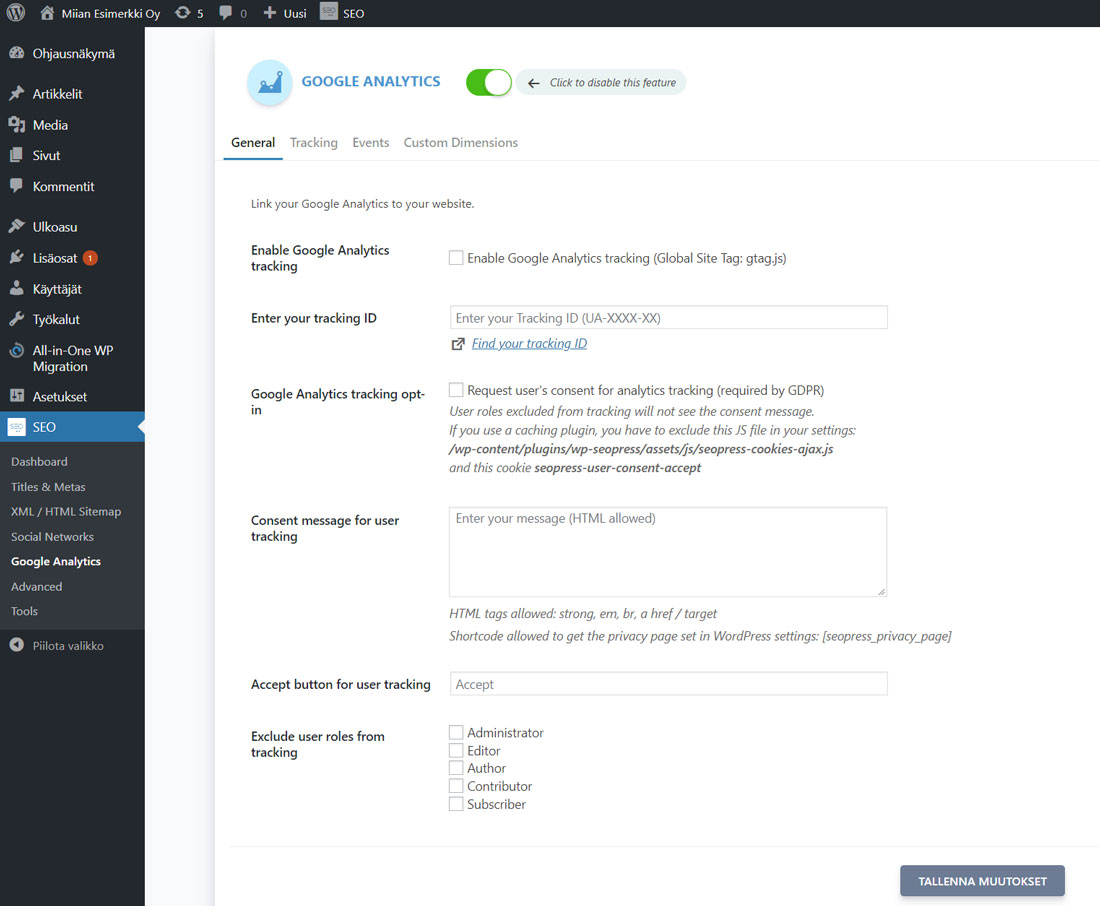
Lisää Google Analytics helposti SEOPressin avulla: SEO > Google Analytics > General – kirjoita vain Analyticsin seurantakoodi!

Asetusten tuonti ja vienti
Voit viedä ja tuoda hyväksi havaitut asetuksesi toista projektia varten.
Tuonti muista SEO-lisäosista
Voit tuoda titlet, metat, Open Graph -tiedot, Twitter-tagit, meta robots -tiedot nappia painamalla ainakin lisäosista Yoast SEO, All In One ja SEO Framework.
Eli jos käytät Yoastia, mutta se tuntuu liian raskaalta tai vaikeaselkoiselta, voit tuoda siihen laittamasi asetukset helposti SEOPressiin ja sitten voit poistaa Yoastin. Tämän jälkeen voit sitten muokkailla SEOPressin helpossa käyttöliittymässä asetukset kuntoon.
Ohjaus liitteestä liitteen sivulle
Hakutuloksissa näkyvät liitteen sivut (kuten kuva, joka näkyy Googlen hakutuloksissa) voidaan ohjata sivulle, johon liite on alun perin liitetty.
Ongelma: Facebook-jaossa näkyy väärä kuva
Mitä jos Facebook-jaossa näkyy ihan väärä kuva, vaikka olet siirtänyt toivomasi kuvan SEOPressin Open Graph -asetuksiin?
Facebook-jaon yhteydessä saattaa edelleen näkyä vanha versio sivuistasi – ihan joku muu kuva ja väärä teksti. Facebook on tallentanut siis vanhan version sivuistasi tietoihinsa. Mutta ei hätää. Käy lähettämässä uusi versio sivuistasi Facebookiin Facebook Debuggerin avulla!
Facebook Debugger
Siirry siis osoitteeseen https://developers.facebook.com/tools/debug/
Kirjoita kenttään se osoite, jonka haluat jakaa Facebookissa. Klikkaa sitten Debug-painiketta.
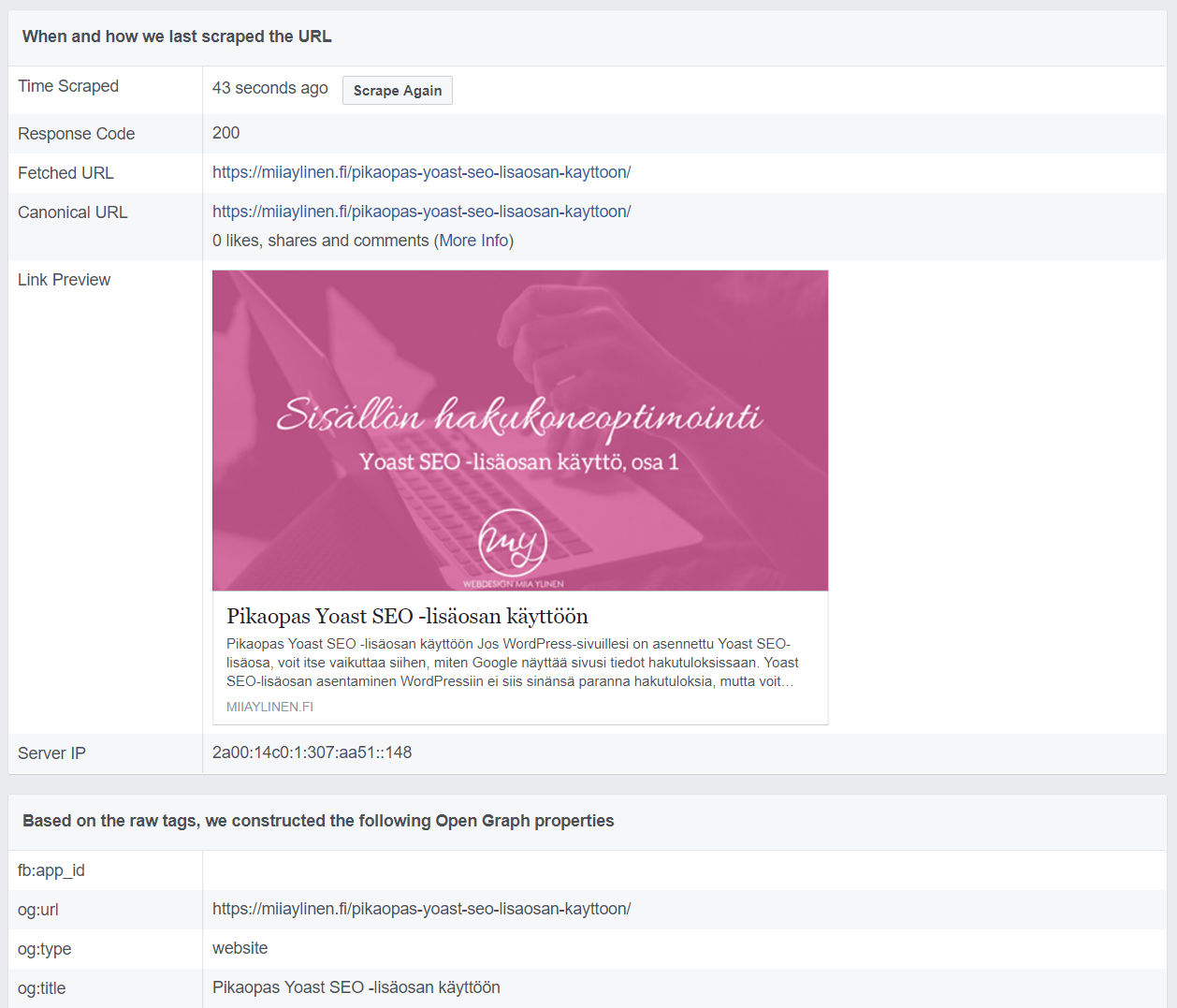
Facebook käy hakemassa sivuiltasi uusimman version, ja nyt pitäisi myös oikean kuvan näkyä tässä:

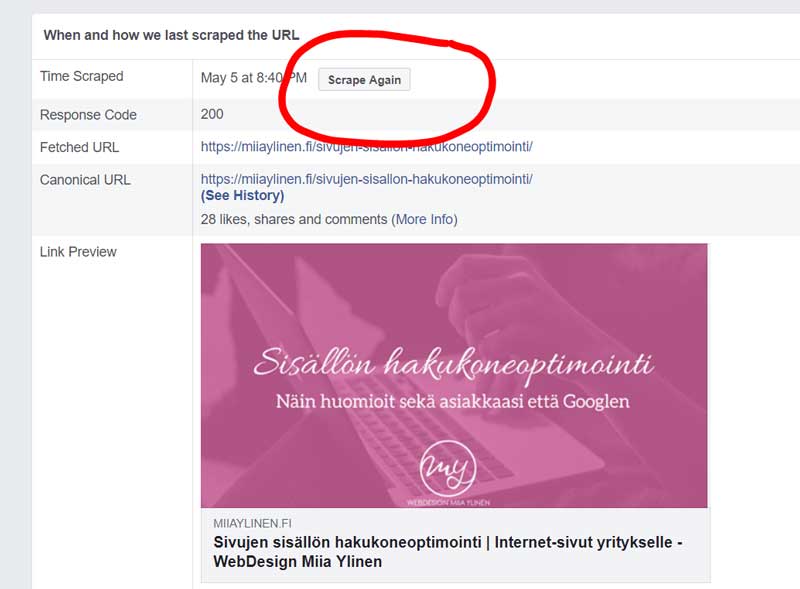
Jos silti näkyy väärä kuva, klikkaa painiketta Scrape Again, jolloin Facebook Debugger käy hakemassa sivuiltasi uudemman version:

Mutta – jos ei vieläkään onnistu – vaikka tiedät vaihtaneesi kuvan SEOPressin asetuksiin aivan oikein, mutta silti tulee se vanha kuva!
Se vanha kuva saattaa tulla sivustosi välimuistista. Jos käytössäsi on jokin välimuistilisäosa, tyhjennä välimuisti.
Välimuistin tyhjentäminen
Sivuillasi saattaa olla esim. painike “Tyhjennä välimuisti” tai “Tyhjennä cache” tai “Clear cache” tai jotain muuta vastaavaa. Tyhjennä siis välimuisti.
Kokeile uudestaan välimuistin tyhjentämisen jälkeen
Välimuistin tyhjentämisen jälkeen mene taas Facebook Debuggeriin, kirjoita sinne sen sivun osoite jota haluat jakaa, ja klikkaa Debug-painiketta. Jos vanha kuva näkyy edelleen, klikkaa vielä Scrape Again. Joskus voi joutua klikkaamaan useammankin kerran, tai odottamaan jonkin aikaa ja sitten uusi kuva alkaa löytyä.
Ja kun tämän jälkeen jaat (tai joku muu jakaa) sivuasi Facebookissa, näkyviin tulee automaattisesti oikea kuva!
Ja jos SILTIKIN näkyy väärä kuva tai ei kuvaa ollenkaan:
- varmista, että sivustosi asetuksissa ei ole päällekkäisiä Open Graph-asetuksia (esim. sekä teemassa että jossakin lisäosassa – ja varmista, ettet käytä samanaikaisesti useita SEO- tai Open Graph-lisäosia)
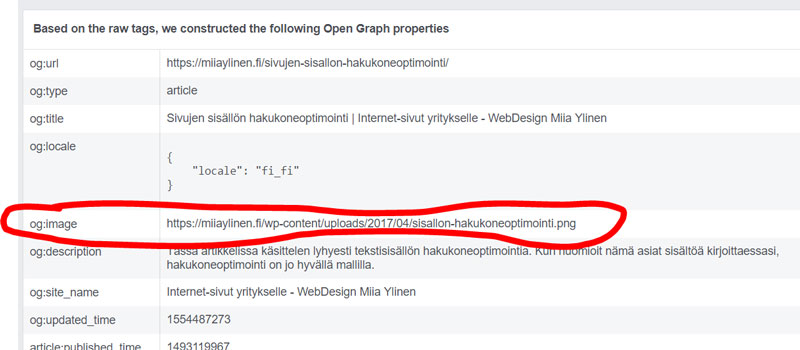
- varmista, että olet siirtänyt oikean kuvan oikeaan paikkaan – jos näkyy väärä kuva, tsekkaa Debuggerista, että mitä kuvaa Facebook haluaa näyttää:

- varmista, että Open graph -kuvasi on oikean kokoinen (n. 1200 x 630px) ja oikeassa tiedostomuodossa (jpg, png)
- varmista, että kuvan nimessä ei ole ääkkösiä tai erikoismerkkejä
Käytä jatkossakin OpenGraph -kuvia sekä Facebook Debuggeria
Aina, kun luot uuden sivun tai blogikirjoituksen, kannattaa miettiä, mitä tietoja siitä näkyy, kun linkkiä jaetaan Facebookissa. Kannattaa siis laittaa myös nämä OpenGraph -asetukset kuntoon jo julkaisun yhteydessä. Ja kun sivu tai artikkeli on julkaistu, kannattaa ehdottomasti käyttää se vielä Facebook Debuggerin kautta – näin Facebook saa varmasti ajantasaiset tiedot sivuistasi!
Huom. En saa mitään palkkioita tai etuja kummankaan ohjelmiston esittelystä, vaan julkaisen tämänkin artikkelin vain siksi, että voit halutessasi parantaa sivujesi hakukonenäkyvyyttä näiden tietojen avulla. Ei siis salaliittoa, eikä edes affiliate-linkkejä.
Lisää hakukoneoptimoinnista
Yoast Seo -lisäosan käyttöohjeet.
