
Tällaisen tarinan olen kuullut ja nähnyt usein: Uudet WordPress-sivut ovat vihdoin valmistuneet, ja kaiken viilauksen jälkeen ne ovat juuri niin upean näköiset kuin olet haaveillut – tai enemmänkin! Ehkä olet tehnyt ne itse tai teettänyt ne mainostoimistolla. Joka tapauksessa projekti on ollut pitkä, intensiivinen ja vaatinut aikaa sekä rahaa. Mutta vihdoin uudet upeat sivut ovat valmiit ja julkaistu!
Aluksi kaikki näyttää täydelliseltä, mutta pian alat huomata ongelmia. Sivut tuntuvat hidastelevan. Ne kyllä näyttävät todella upeilta – ulkoasussa ei ole mitään vikaa! Mutta suorituskyky ei aivan vastaa odotuksiasi. Jokunen asiakas on kenties kommentoinut sivujen hitautta. Testatessa suorituskykypisteet jäävät kummallisen alhaisiksi.
Joskus käy niin, että uuden unelmasivuston julkaisun jälkeen sijoitukset hakukoneissa laskevat, yhteydenottoja ei tule entiseen malliin ja päivittäminenkin on hidasta – vaikka työkalujen piti olla käteviä ja helppokäyttöisiä maallikollekin.
Miksi näin käy? Miksi niin moni verkkosivusto tuntuu vetävän perässään raskasta kuormaa, vaikka se on upouusi? Tässä artikkelissa kerron, miksi keveys ja nopeus ovat välttämättömiä, miksi raskaat ratkaisut eivät toimi – ja milloin paras ratkaisu on aloittaa alusta.
Miksi sivujen on toimittava nopeasti?
Verkkosivuston nopeus ei ole teknistä hifistelyä – se on olennainen tekijä, joka vaikuttaa suoraan liiketoimintasi menestykseen. Nopeat sivut voivat ratkaisevasti vaikuttaa siihen, miten löydyt hakukoneista, kuinka hyvin asiakkaat sitoutuvat ja lopulta, miten hyvin sivustosi tuottaa tuloksia.
Käyttäjät eivät odota
Ajattele hetki omaa verkkokäyttäytymistäsi. Kuinka monta kertaa olet poistunut sivustolta, kun se ei latautunut tarpeeksi nopeasti?
Et ole yksin. Tilastojen mukaan:

- 53 % mobiilikäyttäjistä poistuu sivustolta, jos lataus kestää yli kolme sekuntia.
- Kun sivun latausaika kasvaa yhdestä sekunnista kolmeen sekuntiin, poistumisprosentti nousee 32 %.
- Kun latausaika kasvaa yhdestä sekunnista kymmeneen sekuntiin, poistumisprosentti nousee peräti 123 %.
- Mobiilisivut, jotka latautuvat sekunnin nopeammin, voivat parantaa konversioprosenttia jopa 27 %. (Think with Google)
Verkkosivuston nopeus on kuin asiakaspalvelua – jos ensivaikutelma on hidas ja hankala, et todennäköisesti palaa – netistä kyllä löytyy vastaavia tuotteita ja palveluita helpomminkin. Käyttäjät haluavat sujuvan ja saumattoman kokemuksen, ja jokainen viive kasvattaa riskiä, että he siirtyvät kilpailijan sivuille.
Hakukoneet palkitsevat nopeuden
Vaikka sivujen sisältö on ensiarvoisen tärkeässä roolissa hakukonenäkyvyyden kannalta, Google ja muut hakukoneet eivät ole pelkästään kiinnostuneita sisällöstäsi: ne arvioivat myös sivustosi teknistä suorituskykyä. Käyttäjäkokemus on yksi Googlen keskeisistä ranking-tekijöistä, ja hidas sivusto putoaa ennen pitkää hakutuloksissa, vaikka sen sisältö olisi kuinka laadukasta, jos tarjolla on vastaavia nopeampia sivustoja.
Miten Google arvioi nopeutta?
Googlen Core Web Vitals -mittarit, kuten Largest Contentful Paint (LCP) ja First Input Delay (FID), painottavat nopeutta ja käyttökokemusta. Jos nämä eivät ole kunnossa, hakukoneet alkavat suosia kilpailijoitasi.

Mobiiliyhteydet ovat hitaampia ja mobiilikäyttäjät liikkeessä
Yhä useampi käyttäjä selaa verkkosivustoja mobiililaitteilla, jolloin yhteydet ovat hitaammat kuin vaikkapa kotona tai työpaikalla. Lisäksi käyttäjät ovat usein liikenteessä, ja siksi haluavat tiedon nopeasti.

Hidas mobiilisivusto voi tärvellä yrityksen verkkonäkyvyyden tyystin. Hitaasti toimiva sivusto ei ainoastaan heikennä käyttäjäkokemusta – se myös lähettää hakukoneille viestin, että kävijät kannattaa ohjata ennemmin kilpailijalle, jonka sivut latautuvat alle sekunnissa.
Hitaat sivut maksavat rahaa
Verkkosivusto ei ole pelkkä markkinointikanava – se on myös yrityksesi 24/7 myyntikoneisto. Hitaat sivut vähentävät konversioita (kuten yhteydenottopyyntöjä tai ostoksia) merkittävästi. Jokainen ylimääräinen sekunti, jonka sivu latautuu, laskee todennäköisyyttä, että käyttäjä ryhtyy toivottuun toimenpiteeseen.

Yksinkertaistettuna: jokainen sekunti maksaa rahaa – joko suoraan menetettynä myyntinä tai epäsuorasti menetettynä mahdollisuutena.
Nopeat ja teknisesti optimoidut sivut eivät ole luksusta – ne ovat edellytys toimivalle verkkoläsnäololle. Hidas sivusto voi haitata yrityksen toimintaa samalla tavalla kuin liian painava peräkärry hidastaa hienoa autoa – eikä upealla ulkonäöllä voi tätä kompensoida mitenkään.
Pienenkin sivuston takana voi olla raskas koneisto
Moni verkkosivusto näyttää uutena hyvältä, ja uusi sivusto tuntuu täydelliseltä. Mutta joskus käy ilmi, että kauniin ulkokuoren takana on paljon ylimääräistä painolastia – sellaisia ratkaisuja, jotka hidastavat menoa ja tekevät jokapäiväisestä käytöstä hankalampaa kuin pitäisi. Vaikka WordPress on lähtökohtaisesti kevyt ja nopea julkaisujärjestelmä, sen päälle tehdyistä sivuista saattaa tulla hyvinkin raskaat ja hitaat.
Teemat, jotka lupaavat kaiken
WordPressin myydyimmät ja käytetyimmät teemat ja sivunrakentajat (page builderit), kuten Divi, Elementor ja Avada, ovat suosittuja, koska niissä on valtavasti ominaisuuksia, työkaluja ja valmiita pohjia. Nämä työkalut on suunniteltu maallikoille, joiden ei tarvitse osata koodata voidakseen luoda näyttäviä verkkosivuja. Tällaiset ratkaisut ovatkin erinomaisen sopivia pienen budjetin sivuille, joista kuka tahansa harrastaja saa tehtyä hyvinkin näyttävät – eikä tarvitse maksaa ammattilaiselle sivujen rakentamisesta.
Vielä kymmenisen vuotta sitten sivunrakentajien käyttö oli melkeinpä välttämätöntä, jos halusi tehdä omien toiveidensa mukaiset sivut, ilman html- ja css-osaamista.
Mutta se oli silloin. Nykyään WordPressin blokkieditorilla pystyy tekemään hyvin monipuolisia sisältöosioita – koodiosaamista ei edelleenkään tarvita, mutta ei myöskään enää raskaita sivunrakentajia.
Visuaalinen sivunrakentaja tekee Divistä, Elementorista ja Avadasta helppoja käyttää, mutta samalla ne ovat usein liian raskaita vakavasti otettaviin asiakasprojekteihin, etenkin silloin, kun tavoitellaan hyvää hakukonenäkyvyyttä ja liikennettä sivustolle.
Miksi väitän näin?
- Kaikki ominaisuudet eivät ole tarpeellisia: Usein nämä teemat ja sivunrakentajat sisältävät ominaisuuksia, joita et koskaan käytä – mutta jotka silti lisäävät sivuston kuormitusta.
- Raskaat koodipohjat: Näiden teemojen taustalla on valtavasti ylimääräistä koodia, mikä tekee niistä hitaita jo lähtökohtaisesti.

Lisäosien sekamelska
Ei ole myöskään harvinaista, että raskaalla teemalla sivustoa rakentava lisää WordPress-asennukseensa 10–30 lisäosaa – jokainen jotakin tiettyä pikku toimintoa varten, tai ehkä varmuuden vuoksi, jos tulee joskus tarvetta. Joskus sivustolle on asennettu useampikin lisäosa, joka tekee samaa asiaa.
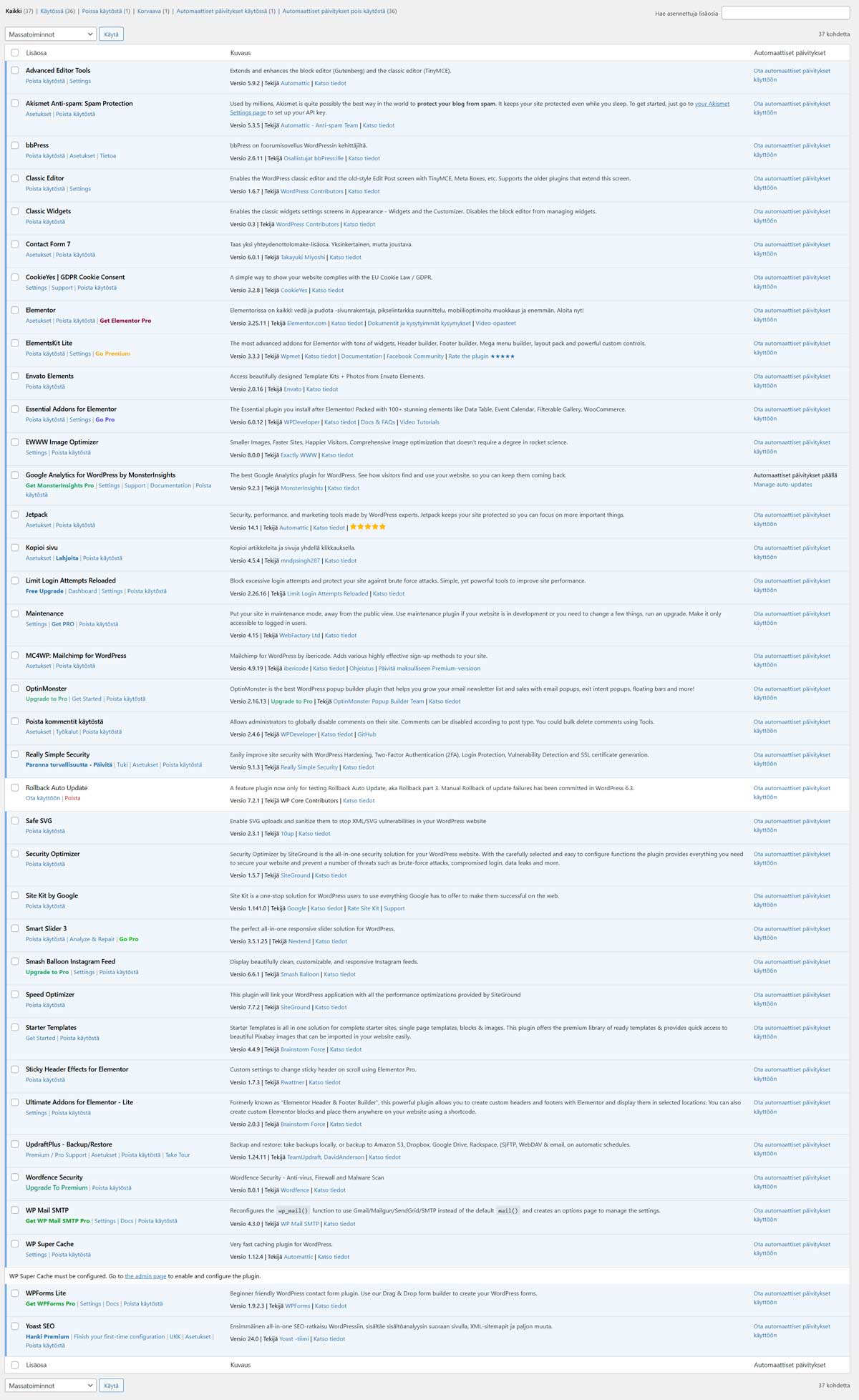
Eipä ole kauaa siitä, kun uudistin pienen verkkosivuston, jossa ei ollut mitään erikoisia toimintoja – oli vain 5 sivua eikä edes blogia tai yhteydenottolomaketta – mutta tuolla sivustolla oli 40 lisäosaa. Viime viikolla kurkkasin mainostoimiston tekemiä Elementor-sivuja, joilla oli 26 lisäosaa, vaikka sivustolla ei ole mitään erikoisia toimintoja – on vain tekstiä, kuvia, blogi ja yhteydenottolomake.
Kuten alla olevasta kuvasta näkyy, monessa WordPress-asennuksessa voi olla kymmeniä lisäosia, jotka kuormittavat sivustoa tarpeettomasti:

Jokainen lisäosa on kuin uusi paino peräkärryssä – vaikka yksittäinen lisäosa on pieni, yhdessä ne voivat tehdä sivustosta sietämättömän hitaan. Turhat lisäosat ovat myös tietoturvariski.
Kyllä, joissakin tapauksissa (esim. verkkokaupat, verkkokurssisivustot) voi tarpeellisiakin lisäosia kertyä paljon. Tällöinkin ne on valittava huolellisesti ja varmistettava, että ne tuovat enemmän hyötyä kuin haittaa. Varsin tavallista kuitenkin on, että ”pienellä perussivustolla” on valtavasti kaikenkarvaisia lisäosia.
Sivunrakentajien vaikutus käytettävyyteen
Visuaaliset sivunrakentajat, kuten Elementor, ovat toki käteviä sivuston nopeaan kasaamiseen drag-and-drop-käyttöliittymänsä ansiosta, mutta ne eivät ole optimaalisia pitkäaikaiselle sivuston suorituskyvylle.
- Hidas latausaika: Näiden työkalujen luoma koodi on usein raskasta ja monimutkaista, mikä hidastaa sivun latautumista.
- Vaikea optimointi: Kun sivuston rakenne perustuu täysin sivunrakentajaan, sen optimointi nopeuden ja hakukoneystävällisyyden osalta voi olla monimutkaisempaa kuin alusta asti kevyesti rakennetussa sivustossa.
- Vaatii opettelua: Jos on tottunut käyttämään jotakin toista sivunrakentajaa – tai vaikkapa WordPressin omaa blokkieditoria – uuden sivunrakentajan opiskelu vie aikaa. Jokainen teema ja sivunrakentaja kun toimii omalla logiikallaan.
Ja jos juuri sinä satut tekemään työksesi sivuja jollain mainituista teemoista tai sivunrakentajista – älä suotta suivaannu. Tietyillä edellytyksillä niidenkin avulla voi tehdä kohtuullisen nopeita sivuja, vaikkakin kokemukseni perusteella harvapa tekee. Miksi kukaan, joka tietää tarkalleen, miten nopeat ja kestävät sivut rakennetaan, valitsisi työkalun, joka vaatii jatkuvaa säätämistä ja optimointia pysyäkseen nopeana? Kyllä, olen itsekin aikoinaan saanut Avadalla aikaan nopeita sivuja – mutta tiedän myös, miten helposti ne paisuvat hallitsemattomiksi – jopa ihan itsestään, kun uusia kivoja ominaisuuksia ropisee päivitysten myötä.
Esimerkki tosielämästä:
Tämä ei ole harvinainen tapaus: olen nähnyt useita projekteja, joissa asiakkaan piti saada täysin uusi ja moderni verkkosivusto. Kun projekti alkoi valmistua, asiakas kuitenkin huomasi, että sivusto oli hidas, vaikeasti muokattava ja käytännössä hyvin hankala optimoida. Miksi? Kävi ilmi, että vanha, yli 10 vuotta sitten tehty custom-teema oli jätetty pohjalle, ja uusi ulkoasu oli rakennettu pelkästään Elementorilla. Myös kaikki vanhan sivuston lisäosat oli tuotu uudelle sivustolle.
Lopputulos? Sivusto näytti uudelta ja kivalta, mutta sen latautuminen kesti yhdeksän sekuntia. Kun ongelmasta kysyttiin tekijältä, vastaus oli: “Lisätään Cloudflare, niin saadaan paremmat pisteet.” Ensinnäkin, nopeusoptimoinnin tavoitteena ei ole mahdollisimman hyvät pisteet testityökaluista, vaan se, että sivut oikeasti toimivat nopeasti. Toisekseen, todellinen ratkaisu olisi ollut kevyempi rakenne alusta alkaen – silloin kaikki olisi ollut helppoa tehdä oikein. Puhumattakaan siitä, että päivittämättömät teemat ovat tietoturvariski – ehkä senkin korjaussarjaksi oli ajateltu Cloudflarea?
Miksi sinun kannattaa tietää, miten sivustosi rakennetaan
Kun verkkosivustoa rakennetaan, teknologisia valintoja ei kannata tehdä vain suunnittelijan mieltymysten tai tottumusten perusteella – ne vaikuttavat suoraan sivuston suorituskykyyn, käyttäjäkokemukseen ja lopulta liiketoiminnan tuloksiin.
Raskaat ratkaisut voivat tuntua houkuttelevilta lyhyellä tähtäimellä, koska niiden avulla sivut on usein todella nopea rakentaa ja ne tarjoavat paljon valmiita visuaalisia vaihtoehtoja ja vieläpä näennäisen edullisesti. Mutta pitkällä aikavälillä niiden kustannukset – hitaus, huono käytettävyys ja SEO-haitat – ylittävät selvästi niiden tarjoamat edut.
Miksi joskus kannattaa rakentaa sivut kokonaan uusiksi?
Kun verkkosivusto on hidas ja vaikeasti muokattava, ensimmäinen ajatus on tietysti optimointi: ”Miten voisimme nopeuttaa nykyistä?”
Joissakin tapauksissa sivusto voi hyvinkin nopeutua, kun pullonkaulat etsitään ja korjataan. Hitauden syy voi olla ihan pelkästään hitaassa, jaetussa webhotellissa, jolloin sivujen siirto nopealle palvelimelle voi tuoda merkittävän hyödyn. Kenties jokin yksittäinen lisäosa aiheuttaa ylimääräistä kuormaa, jolloin sen poistaminen voi nopeuttaa kokonaisuutta. Tai sivustolla voi olla ihan megalomaanisen kokoisia kuvia, ja kun niitä on paljon, mikä tahansa sivusto alkaa jumittaa ennen pitkää.
Mutta jos ongelma piilee raskaassa rakenteessa, optimointi on kuin yrittäisi parantaa auton suorituskykyä irrottamalla katalysaattori, takapenkit ja sisävuoraukset – ja bensatankki aina tyhjänä, jotta ei tule lisäpainoa. Pientä teoreettista apua voi tulla, mutta perusongelma pysyy. Joskus paras ratkaisu on aloittaa alusta.

Optimoinnin rajat tulevat vastaan
Raskaalla teemalla tai sivunrakentajalla rakennettu sivusto on nopea toteuttaa ja perustamiskustannukset ovat pienet. Mutta vaikka kuinka yrittäisit optimoida nopeutta jälkeenpäin, sen suorituskyky ei koskaan yllä kevyen, hyvin rakennetun sivuston tasolle.
- Rajoitettu potentiaali: Hidas ja monimutkainen koodipohja tekee optimoinnista työlästä ja vaikutuksiltaan rajallista.
- Ajan ja rahan hukkakäyttö: Optimointiin käytetty aika ja raha voivat nopeasti ylittää uusiksi rakentamisen kustannukset.
Raskas sivusto huonontaa hakukonenäkyvyyttä
Hakukoneet, kuten Google, arvostavat nopeita ja teknisesti hyvin rakennettuja sivustoja. Kun sivusto latautuu nopeasti ja toimii ilman viiveitä, asiakkaasi pysyvät pidempään sivustolla ja todennäköisemmin ryhtyvät toivottuihin toimenpiteisiin. Mutta jos sivuston rakenne on lähtökohtaisesti raskas, se heikentää hakukonenäkyvyyttä, ja yksittäiset optimointitoimenpiteet ovat kuin laastareita säärihaavan päällä.
- Tekninen perusta ratkaisee: Kevyt ja oikein rakennettu sivusto tarjoaa selkeän ja suorituskykyisen pohjan, joka tukee hakukonenäkyvyyttä.
- Parempi pitkän aikavälin tulos: Uudelleenrakennettu sivusto ei ainoastaan paranna nopeutta, vaan myös tukee jatkuvaa ja kestävää hakukonenäkyvyyttä.
- Muut muutostarpeet: Jos sivuja ei ole alun alkaenkaan rakennettu hakukonenäkyvyyttä ajatellen (eli perustukset eivät ole kunnossa), voi olla kustannustehokkaampaa tehdä kaikki alusta uusiksi – etenkin jos sivusto ei ole valtavan suuri.
- Jos kyseessä on vanhempi sivusto: Jos sivuston suorituskyvyn lisäksi parannusta kaipaavat myös ulkoasu ja sisältökin, sivut on todennäköisesti järkevämpi rakentaa uusiksi kuin paikkailla vanhaa. Ja jos sivut rakennetaan uusiksi, kannattaa jo etukäteen miettiä toteutustapaa, jos uusista sivuista halutaan nopeat ja hakukoneystävälliset.
Raskasta sivustoa on raskasta päivittää
Kevyesti rakennettu sivusto on nopea ja sitä on myös helppo päivittää ja muokata myöhemmin. Jos sivustosi päivittäminen tuntuu hitaalta (eli WordPressin hallintapuoli takkuaa) tai monimutkaiselta, syy voi piillä rakenteessa.
Kevyt sivusto käyttää yksinkertaisia ja tehokkaita ratkaisuja, jotka tekevät sisällön päivittämisestä sujuvaa.
Mieti kokonaisuutta
Sivustoa voi hyvinkin pystyä nopeuttamaan erilaisilla toimenpiteillä. Turhia lisäosia voi poistaa, kuvia pienentää ja sivut voi siirtää nopeammalle palvelimelle. Nämä toimenpiteet tuovat joskus merkittävää hyötyä.
Vaikka optimointitoimenpiteet ovatkin joskus oikea ratkaisu, on tärkeää tunnistaa, milloin vanhan rakenteen ylläpitäminen ei enää ole kustannustehokasta. Kevyesti ja modernilla tekniikalla rakennettu sivusto ei ainoastaan paranna suorituskykyä – se myös vähentää pitkän aikavälin ylläpitokustannuksia ja antaa yrityksellesi kilpailuedun.
Kysymys:
Onko verkkosivustosi rakennettu niin, että se tukee liiketoimintasi kasvua – vai vetääkö se perässään painolastia? Jos haluat varmistaa, että sivustosi palvelee parhaalla mahdollisella tavalla, voi olla järkevää aloittaa puhtaalta pöydältä, toki huomioiden jo saavutettu hakukonenäkyvyys – sitä ei kannata menettää sivustouudistuksen yhteydessä.
Entä jos teetän sivut ammattilaisella – sivut on varmasti tehty ammattitaidolla?
Jos teettää sivut ammattilaisella, välttääkö kaikki ongelmat? Tämä on vain osittain totta. Kyllä, ammattilaisella on yleensä enemmän kokemusta ja tietoa kuin ei-ammattilaisella. On kuitenkin tärkeää ymmärtää, että ”ammattilainen” tai “mainostoimisto” voi tarkoittaa monia eri asioita, eikä laatu tai osaaminen ole aina itsestäänselvyys.
- Yllättävän monet ammattilaiset ja mainostoimistot käyttävät edelleen raskaita teemoja ja sivunrakentajia, jotka eivät ole parhaita mahdollisia ratkaisuja. Lopputulos voi olla näyttävä ulospäin, mutta suorituskyvyltään hidas.
- Lisäksi suurin osa ammattilaisista ja mainostoimistoista tekee “vähän kaikkea”: graafista suunnittelua, käyntikorttien ideointia, esitteitä, videokuvausta, hautajaiskuvausta, hääkuvausta, mainosteippauksia, lehtien ja kirjojen taittoa, somesisältöjä, somemarkkinointia ja Google Ads -mainontaa – ja vieläpä saman tekijän toimesta. Näin osaaminen ja kokemus nimenomaan verkkosivujen rakentamisessa ja hakukoneoptimoinnissa ei ole välttämättä kovin vahvalla pohjalla – verkkosivut ovat vain tällaiselle yritykselle vain yksi pieni osa-alue muiden palveluiden joukossa.
- Lisäksi, moni yrittäjä kilpailuttaa sivuston toteutuksen eri mainostoimistoilla, ja silloin tekijän valinnassa korostuu hinta. Voittaakseen tarjouskilpailun moni mainostoimisto toteuttaa sivut mahdollisimman nopeasti ja halvalla.
Osaavia toimistojakin on, mutta silloin toimisto on yleensä profiloitunut digitoimistoksi, joka keskittyy erityisesti verkkosivuihin. Verkkosivujen rakentamiseen ja hakukoneoptimointiin erikoistuneen toimiston tai tekijän osaaminen ja ratkaisut voivat olla aivan eri tasolla.
Mikä WordPress-teema sitten kannattaa valita?
WordPressille on saatavilla valtavasti erilaisia valmiita teemoja ja sivunrakentajia. Vaikka niitä olen tässä moittinut hitaiksi ja raskaiksi, joukossa on myös nykyaikaisempia teemoja, jotka tekevät siistimpää koodia ja näin ollen niillä on helpompi toteuttaa nopeammat sivut. Pitää vain tutkia ja päättää, mikä vaihtoehto sopii parhaiten itselle.
Parhaat kevyet teemat WordPressille
Muutama kevyt vaihtoehto raskaille teemoille ja sivunrakentajille (osa linkeistä on affiliate-linkkejä, jolloin jos päädyt ostamaan linkin kautta, saatan saada pienen suosittelupalkkion – sinulle ei tule kustannuksia):
- Kadence: Kevyt ja monipuolinen teema, joka sopii laajalle käyttäjäkunnalle.
- Bricks: Erinomainen valinta kehittäjille, jotka arvostavat nopeutta ja joustavuutta.
- Breakdance: Helppokäyttöinen rakentaja, joka yhdistää modernin muotoilun ja suorituskyvyn.
Nämä ovat siis kevyitä ja nopeita työkaluja, mutta tarjoavat silti monipuoliset ominaisuudet ja helppokäyttöiset työkalut. Ne on suunniteltu suorituskyky edellä, toisin kuin monet vanhemmat visuaaliset rakentajat.
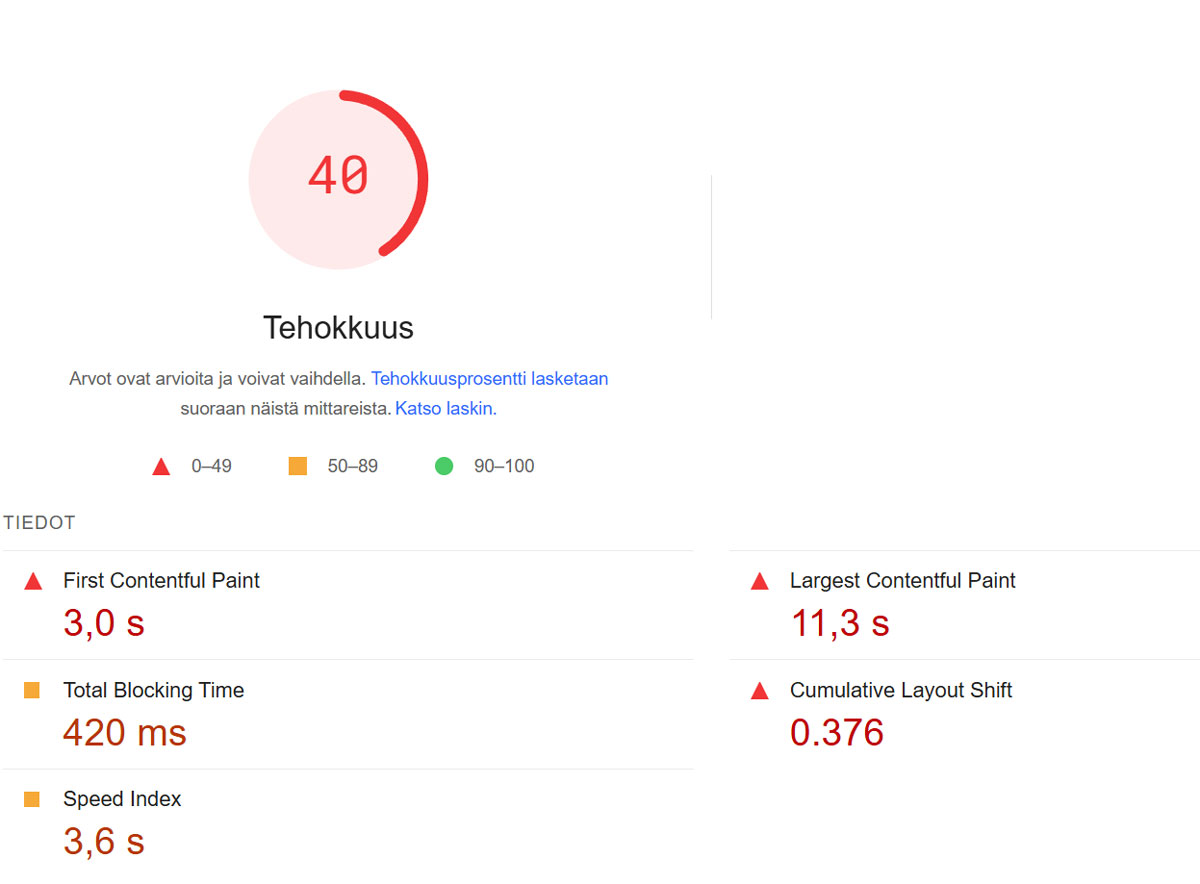
Esimerkiksi itse käytän yleensä Kadencea projekteissani, jolloin sivuista tulee nopeita ja suorituskykytesteissä varsin hyviä pisteitä:
Huomioi, että jos teetät WordPress-sivuja ammattilaisella, sinun kannattaa selvittää jo tarjouspyyntövaiheessa, millä tekniikalla ja teemalla hän sivuja olisi tekemässä – jotta tiedät mitä olet saamassa.
- Jos haluat, että sivut tehdään jollakin sinun valitsemallasi teemalla tai sivunrakentajalla, valitse tekijä, joka käyttää jo ennestään juuri näitä työkaluja.
- Jos haluat välttää tiettyjä teemoja tai sivunrakentajia, älä valitse tekijää, joka käyttää sellaisia.
- Metsään voidaan mennä silloinkin, kun pyydät vaikkapa Divi-tekijää tekemään sivut sellaisen kevyen teeman päälle, jota hän ei ole koskaan ennen käyttänyt.
Eli keskustele aina tekijän kanssa toteustavasta ja varmista, että omat toiveesi ja vaatimuksesi kohtaavat tekijän ammattitaidon kanssa.
Yksi vaihtoehto on myös koodata sivut kokonaan ilman minkäänlaisia sivunrakentajia ja lisäosia. Tällöin kuitenkin tekijällä pitää olla osaamista (tai mukana pitää olla visuaalisen suunnittelijan sekä SEO- ja sisältöosaajan lisäksi myös koodari) ja projektiin voi mennä enemmän aikaa. Perustamiskustannukset ovat suuremmat, ja jos jatkossa haluat esimerkiksi sivustoosi muutoksia, teetät ne koodarilla hänen hinnastonsa mukaisesti.
Sopiva välimuoto voi olla siis kevyt teema yhdistettynä osaavaan tekijään. Näin voit saada kohtuullisen hintaiset, mutta nopeat sivut, joita sinun on helppo päivittää ja ylläpitää, etkä todennäköisesti tarvitse koodarin apua missään vaiheessa.
On kuitenkin muistettava, että toteutustapakaan ei ole tae mistään:
- ammattitaitoinen, työkalunsa tunteva tekijä pystyy tekemään nopeat sivut myös raskaammilla, hyvin valikoiduilla työkaluilla
- myös itse koodaamalla tai kevyillä teemoilla ja työkaluilla on mahdollista tehdä sivuista hitaat, raskaat, parhaiden käytäntöjen vastaiset ja kaikin puolin hankalat.
Huomioi nämä asiat sivuja teettäessäsi
Kun valitset verkkosivustosi tekijää, varmista, että hän käyttää moderneja, kevyitä ja teknisesti kestäviä ratkaisuja – ei vain niitä työkaluja, jotka ovat hänelle mukavia ja joita hän on tottunut käyttämään viimeiset 15 vuotta. Sivujen tekijän ammattitaito ei näy pelkästään sivujen ulkonäössä, vaan siihen kuuluu myös teknisen perustan hallinta ja ratkaisujen kestävyys. Jos valitset tekijän pääasiassa hinnan, myyntipuheen ja referenssien ulkonäön perusteella – ja etenkin jos kilpailutat satunnaisia löytämiäsi tekijöitä – saat todennäköisesti lopputuloksen, jossa juuri tässä artikkelissa varoittelen.
Siksi suosittelen tutustumaan potentiaalisen tekijän SEO-osaamiseen, teknisten ratkaisuiden valintaperusteisiin ja kokemukseen. Osaava tekijä pystyy rakentamaan sivuista nopeat ja hakukoneoptimoidut (sen lisäksi että ne näyttävät todella hyviltä). Ja sinun ei tarvitse olla huolissasi mikromanageeraamassa, vaan voit luottaa siihen, että lopputulos on kaikin puolin loistava.
Lisää vinkkejä nettisivujen tekijän valintaan: Nettisivujen hinta ja ostajan opas.
Myös alun perin nopeat sivut voivat hidastua ajan mittaan
Nopeusongelmat eivät koske vain huonosti suunniteltuja tai alun perinkin raskaita verkkosivustoja. Myös alun perin hyvin rakennetut ja nopeat sivustot voivat hidastua ajan myötä, jos niiden ylläpitoon ei kiinnitetä huomiota. Syitä tähän voivat olla esimerkiksi:
- Hidas palvelin: Jos sivusto siirretään hitaammalle tai optimoimattomalle palvelimelle, latausajat voivat kärsiä merkittävästi.
- Liikaa lisäosia: Jokainen uusi lisäosa lisää sivuston kuormitusta. Vaikka ne vaikuttaisivat pieniltä, ajan mittaan ne voivat kasvaa suureksi ongelmaksi.
- Optimoimattomat kuvat ja videot: Raskaiden mediatiedostojen lisääminen ilman optimointia voi hidastaa sivuston latausta huomattavasti.
- Nopeutta ei huomioida päivityksissä: Kun sisältöä lisätään tai sivua päivitetään, nopeus jää helposti huomiotta – esimerkiksi monimutkaiset animaatiot, skriptit tai ylimääräiset elementit voivat kertyä huomaamatta.
Vaikka sivusto olisi alun perin rakennettu kevyellä ja nopealla teemalla, sen suorituskykyä on seurattava ja optimoitava säännöllisesti. Tekninen huolto ja tarpeettomien kuormitustekijöiden poistaminen auttavat pitämään sivuston nopeana ja käyttäjäystävällisenä pitkällä aikavälillä.
Kevyt, nopea ja toimiva verkkosivusto ei siis ole luksusta – se on välttämättömyys
Verkkosivusto ei ole pelkkä käyntikortti, vaan yrityksesi tärkein digitaalinen työkalu. Nopeus, keveys ja tekninen optimointi eivät ole ”lisäpalveluja” – ne ovat edellytyksiä sivuston menestymiselle. Tässä muutama asia, jotka kannattaa muistaa:
- Nopeat sivut voittavat aina: Käyttäjät pysyvät sivustollasi, hakukoneet arvostavat sitä, ja liiketoiminta kukoistaa, kun verkkosivut toimivat saumattomasti.
- Rakenne ratkaisee: Visuaaliset sivunrakentajat ja raskaat teemat voivat olla nopeita toteuttaa, mutta niiden pitkän aikavälin kustannukset voivat olla korkeammat.
- Ammattimaisuus tarkoittaa muutakin kuin ulkonäköä: Hyvä verkkosivuston tekijä suunnittelee sivustosi niin, että se on nopea, optimoitu ja ylläpidettävä myös vuosien päästä.
Tarkistuslista hyvälle verkkosivulle
* Nopea latausaika (alle 3 sekuntia, mieluiten 2 sekuntia tai vähemmän). Tämä varmistaa, että käyttäjät saavat saumattoman kokemuksen ja pysyvät sivustolla pidempään, mikä vähentää poistumisprosenttia ja parantaa liiketoiminnan tuloksia.
Mitä seuraavaksi?
Jos verkkosivustosi tuntuu enemmän taakalta kuin työkalulta, saattaa olla aika pohtia uusia ratkaisuja. Samalla kannattaa varmistaa, että seuraava askel tukee yrityksesi tavoitteita.
Jos sivustosi suorituskyky mietityttää, selvitä:
- Kuinka nopeasti sivustoni latautuu nyt?
- Näkyykö sivustoni hakukoneissa haluamallani tavalla?
- Tuntuuko sivuston päivittäminen sujuvalta ja helppokäyttöiseltä?
Jos vastaukset herättävät epäilyksiä, autan mielelläni selvittämään, miten verkkosivustosi voi paremmin palvella liiketoimintaasi.
Lue myös:
Nettisivujen uudistus – mitä pitää huomioida?